
dw如何导入css样式
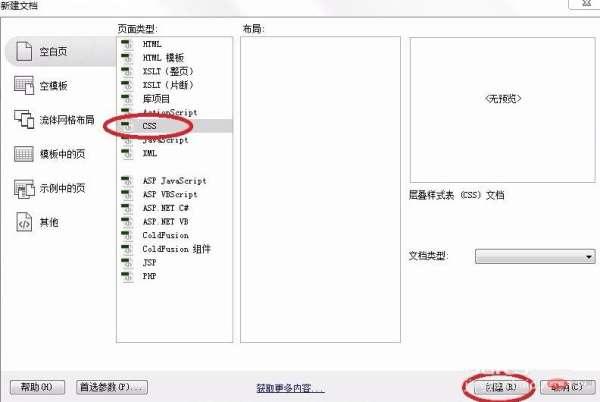
1、首先,打开Dreamweaver CS6,新建一个css文档,选中“css”,点击确定按钮。

2、将设计好的css样式放入该页面。

3、点击左上方的“文件”,选择“另存为”,将文件放到桌面,并重命名。这里命名为css。

4、再点击左上方的“文件”,新建一个“html”。

5、找到右下角这个链接的小图标,选中。

6、出现链接页面,点击后面的“浏览”按钮。

7、找到刚刚存放css的地方,这里存放的地方是桌面。点击“确定”按钮。

8、会出现如下页面。

9、有源代码与css,就证明你已经完成css的插入啦!
推荐:css手册
以上就是dw如何导入css样式的详细内容,更多请关注0133技术站其它相关文章!




