
通过判断浏览器类型而加载不同的css样式
思路:
1、先引入公共基础样式;
2、通过window.navigator.userAgent获取浏览器标志;
3、通过indexOf进行指定浏览器的标志查找;
4、若查找的结果不为-1就引入相应的css。
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>JS判断各种浏览器,根据判断动态引入不同的CSS文件、JS文件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/base.css" />
</head>
<body>
<div id="scroll-bar"></div>
<script type="text/javascript">
function getBrowser() {
var ua = window.navigator.userAgent;
var isIE = window.ActiveXObject != undefined && ua.indexOf("MSIE") != -1;
var isFirefox = ua.indexOf("Firefox") != -1;
var isOpera = window.opr != undefined;
var isChrome = ua.indexOf("Chrome") && window.chrome;
var isSafari = ua.indexOf("Safari") != -1 && ua.indexOf("Version") != -1;
if (isIE) {
return "IE";
} else if (isFirefox) {
return "Firefox";
} else if (isOpera) {
return "Opera";
} else if (isChrome) {
return "Chrome";
} else if (isSafari) {
return "Safari";
} else {
return "Unkown";
}
}
var linkNode = document.createElement("link"),
scriptNode = document.createElement("script");
linkNode.setAttribute("rel","stylesheet");
linkNode.setAttribute("type","text/css");
scriptNode.setAttribute("type", "text/javascript");
if(getBrowser()=="IE"){
linkNode.setAttribute("href","css/index-ie.css");
scriptNode.setAttribute("src", "js/index-ie.js");
}else if(getBrowser()=="Firefox"){
linkNode.setAttribute("href","css/index-firefox.css");
scriptNode.setAttribute("src", "js/index-firefox.js");
}else if(getBrowser()=="Opera"){
linkNode.setAttribute("href","css/index-opera.css");
scriptNode.setAttribute("src", "js/index-opera.js");
}else if(getBrowser()=="Chrome"){
linkNode.setAttribute("href","css/index-chrome.css");
scriptNode.setAttribute("src", "js/index-chrome.js");
}else if(getBrowser()=="Safari"){
linkNode.setAttribute("href","css/index-safari.css");
scriptNode.setAttribute("src", "js/index-safari.js");
}
document.head.appendChild(linkNode);
document.head.appendChild(scriptNode);
document.getElementById("scroll-bar").innerHTML = "您的浏览器是:"+getBrowser();
</script>
</body>
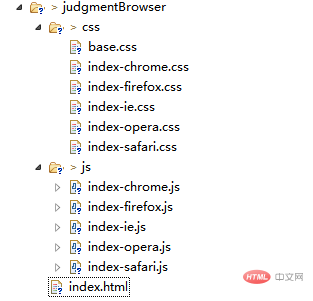
</html>以下是目录截图:

推荐:css手册
以上就是如何通过判断浏览器类型而加载不同的css样式?的详细内容,更多请关注0133技术站其它相关文章!




