
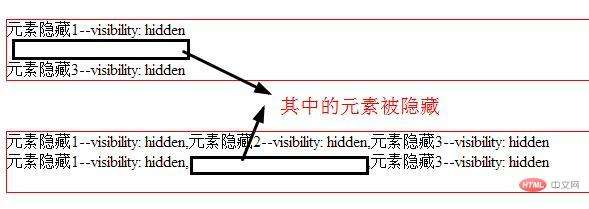
1、 visibility: hidden,设置元素隐藏
visibility属性规定元素是否可见。将它的值设为 hidden 只能从视觉上隐藏元素,被隐藏的元素本身依然占据它自己的位置并对我们的网页布局起作用。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
div{
height: 20px;
}
.demo{
width: 800px;
height: 60px;
margin: 50px auto;
border: 1px solid red;
}
.hide,span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<div sty>元素隐藏1--visibility: hidden</div>
<div class="hide">元素隐藏2--visibility: hidden</div>
<div>元素隐藏3--visibility: hidden</div>
</div>
<div class="demo">
<div>
元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,
元素隐藏3--visibility: hidden
</div>
<div>
元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,
元素隐藏3--visibility: hidden
</div>
</div>
</body>
</html>效果图:

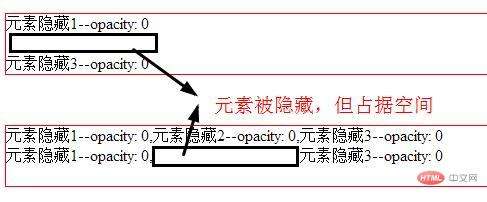
2、opacity: 0,设置元素隐藏
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
div{
height: 20px;
}
.demo{
width: 800px;
height: 60px;
margin: 50px auto;
border: 1px solid red;
}
.hide,span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<div sty>元素隐藏1--opacity: 0</div>
<div class="hide">元素隐藏2--opacity: 0</div>
<div>元素隐藏3--opacity: 0</div>
</div>
<div class="demo">
<div>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</div>
<div>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</div>
</div>
</body>
</html>效果图:

3. display:none,设置元素隐藏
display 属性依照词义真正隐藏元素。将 display 属性设为 none 确保元素不可见并且连盒模型也不生成。使用这个属性,被隐藏的元素不占据任何空间。不仅如此,一旦 display 设为 none 任何对该元素直接打用户交互操作都不可能生效。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
div{
height: 20px;
}
.demo{
width: 800px;
height: 60px;
margin: 50px auto;
border: 1px solid red;
}
.hide,span{
display:none;
}
</style>
</head>
<body>
<div class="demo">
<div sty>元素隐藏1--display:none</div>
<div class="hide">元素隐藏2--display:none</div>
<div>元素隐藏3--display:none</div>
</div>
<div class="demo">
<div>元素隐藏1--display:none,元素隐藏2--display:none,元素隐藏3--display:none</div>
<div>元素隐藏1--display:none,<span>元素隐藏2--display:none</span>,元素隐藏3--display:none</div>
</div>
</body>
</html>效果图:

以上就是css如何让div隐藏?的详细内容,更多请关注0133技术站其它相关文章!




