
想要实现文字两端对齐效果,可以使用CSS的text-align属性。设置text-align: justify;即可实现文字两端对齐效果。
CSS的text-align属性指定元素中的文本的水平对齐方式;属性值设置为justify即可实现两端对齐文本效果。
说明:
值justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。
注:给文字本身元素添加text-align: justify;代码并不能达到我们想要的效果,还需要给元素的父元素添加以下声明
text-align: justify; text-align-last: justify; text-justify: inter-ideograph;
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字两端对齐</title>
<style>
.box{
width: 350px;
height: 100px;
margin: auto;
text-align: justify;
text-align-last: justify;
text-justify: inter-ideograph;/*兼容ie*/
}
.box p{
width: 300px;
height: 20px;
border:1px solid black ;
text-align: justify;
font-size: 16px;
}
</style>
</head>
<body>
<div class="box">
<p>大家好,今天天气不错</p>
<p>大家好</p>
</div>
</body>
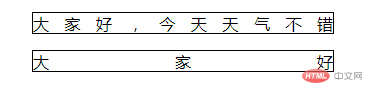
</html>效果图:

以上就是CSS如何实现文字两端对齐效果?的详细内容,更多请关注0133技术站其它相关文章!




