
要想使得每行的文字一定的间距距离可以通过CSS的line-height属性来实现。line-height属性用于设置行使用的空间量,即行间的距离(行高);不允许使用负值。
语法:
line-height: normal|number|length|%;
属性值:
● normal:默认值,设置合理的行间距。
● number:设置无单位数字,此数字会与当前的font-size相乘来设置行间距。
● length:设置固定的行间距。
● %:基于当前字体尺寸的百分比行间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.small {
line-height: 70%;
}
.big {
line-height: 200%;
}
.length {
line-height: 50px;
}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br> 这是一个标准行高的段落。
<br>
<b>大多数浏览器的默认行高约为110%至120%。</b><br>
</p>
<hr>
<p class="small">
这是一个更小行高的段落。<br> 这是一个更小行高的段落。
<br> 这是一个更小行高的段落。
<br> 这是一个更小行高的段落。
<br>
</p>
<hr>
<p class="big">
这是一个更大行高的段落。<br> 这是一个更大行高的段落。
<br> 这是一个更大行高的段落。
<br> 这是一个更大行高的段落。
<br>
</p>
<hr>
<p class="length">
这是一个固定行高的段落。<br> 这是一个固定行高的段落。
<br> 这是一个固定行高的段落。
<br> 这是一个固定行高的段落。
<br>
</p>
</body>
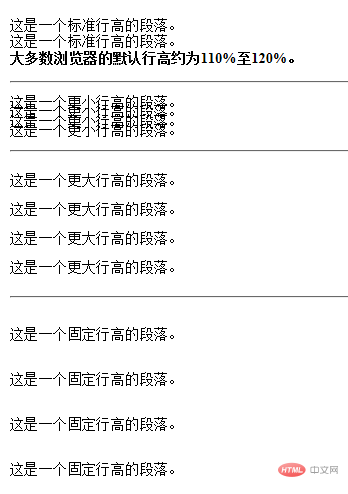
</html>效果图:

以上就是CSS如何设置文字行间距?的详细内容,更多请关注0133技术站其它相关文章!




