
除了一些元素,比如 <textarea> 和 <pre>,tab-size 属性的结果只对这些元素有效。
语法:
tab-size: number|length;
属性值:
● number:用于设置每个制表符(tab)字符要显示的空格字符的数量。其默认值为8。
● length:用于设置制表符(tab)字符的长度。但大多数浏览器都不支持它。
注:目前没有浏览器支持该值作为长度单位;目前只有 Chrome 支持 tab-size 属性。Firefox 支持另一个可替代该属性的属性,即 -moz-tab-size 属性;Opera 支持另一个可替代该属性的属性,即 -o-tab-size 属性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>tab-size属性</title>
<style>
#t1 {
tab-size: 4;
-moz-tab-size: 4;
/* 针对 Firefox 的代码 */
-o-tab-size: 4;
/* 针对 Opera 的代码 */
}
#t2 {
tab-size: 16;
-moz-tab-size: 16;
/* 针对 Firefox 的代码 */
-o-tab-size: 16;
/* 针对 Opera 的代码 */
}
</style>
</head>
<body>
<h1 style="color: peru;">tab-size属性</h1>
<pre id="t1">I use tab-size 4</pre>
<pre id="t2">I use tab-size 16</pre>
</body>
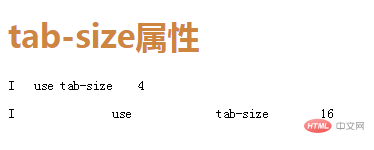
</html>效果图:

以上就是CSS如何设置tab制表符的宽度?的详细内容,更多请关注0133技术站其它相关文章!




