
语法:
:nth-child(arg) {
// CSS样式
}其中arg是表示匹配元素的模式的参数;它可以是一个数字(number)、一个关键字(odd 或 even)或一个函数式。想要隔行设置表格的行颜色需要使用到关键字(odd 或 even),下面就来介绍一下:
● odd:表示位置为奇数的元素,即1,3,5等。
● even:表示位置为偶数的元素,即2,4,6等。
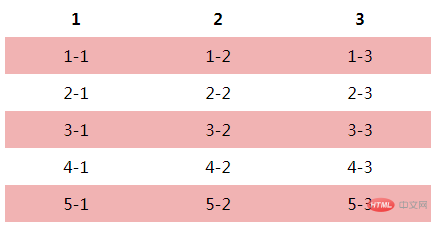
示例1:为在表中交替的偶数行设置颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: center;
padding: 8px;
}
tr:nth-child(even) {
background-color: #f1b3b3;
}
</style>
</head>
<body>
<table>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
</tr>
</table>
</body>
</html>效果图:

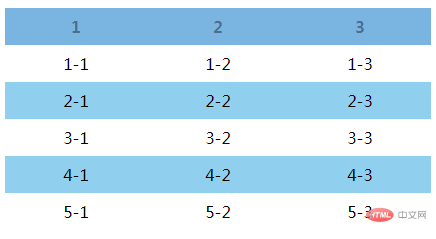
示例2:为在表中交替的奇数行设置颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: center;
padding: 8px;
}
tr:nth-child(odd) {
background-color: #90d0ee;
}
</style>
</head>
<body>
<table>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
</tr>
</table>
</body>
</html>效果图:

以上就是如何使用CSS设置表格隔行变色?的详细内容,更多请关注0133技术站其它相关文章!




