这篇教程是向html中文网的朋友介绍利用Fireworks绘制炫酷魔幻图案方法,绘制出来的效果很漂亮。教程难度
这篇教程是向html中文网的朋友介绍利用Fireworks绘制炫酷魔幻图案方法,绘制出来的效果很漂亮。教程难度不是很大。新手也可以过来学习一下。推荐给html中文网的朋友,感兴趣的朋友一起来学习吧!
具体操作步骤如下:
效果图

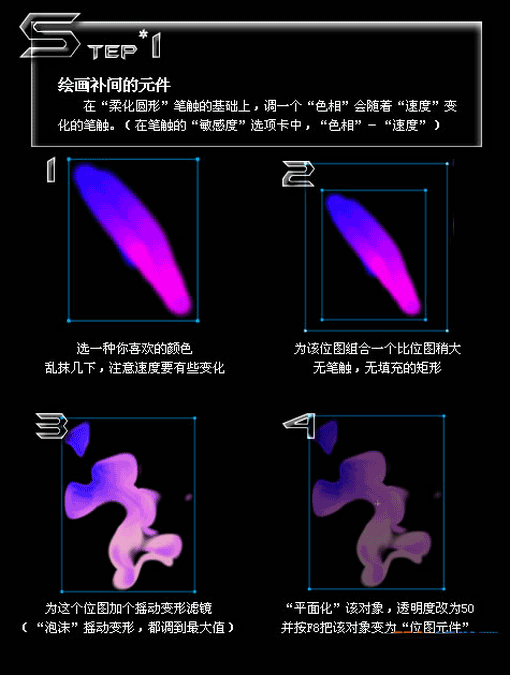
1 绘画补间的元件
在“柔化圆形”笔触的基础上,调一个“色相”会随着“速度”变化的笔触。(在笔触的“敏感度”选项卡中,“色相”-“速度”)

2 补间实例
对实例进行补间是FW的杀手锏。
选中两个实例,按下ctrl+alt+shift+T,就可以进行补间了。

3 变化叠加
对那块恶心的东西进行平面化,用它的副本变大变小,改一下混合模式,叠加出更恶心的效果。

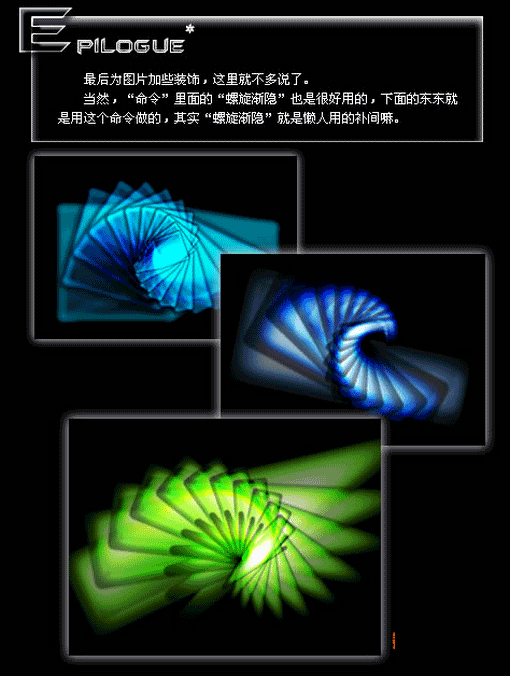
Epilogue*
最后为图片加些装饰,这里就不多说了。
当然,“命令”里面的“螺旋渐隐”也是很好用的,下面的东东就是用这个命令做的,其实“螺旋渐隐”就是懒人用的补间嘛。

教程结束,以上就是Fireworks绘制炫酷魔幻图案技巧教程,希望大家喜欢!
以上就是Fireworks绘制炫酷魔幻图案技巧教程的详细内容,更多请关注0133技术站其它相关文章!








