fireworks切片工具定位怎么使用?fireworks制作网页很方便,今天我们就来看看fireworks中切片工具定位功能的使用方法,实例教程,需要的朋友可以参考下
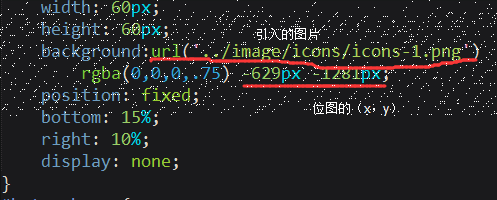
fireworks似乎慢慢地淡出了人们的视线,反而ps的地位仍然稳如泰山。但是fireworks是网页制作的三剑客之一,他在制作网页上的体现的能力还是很强的,对于切片工具的位图属性,极其便利sprite图及网页帧动画的制作,(利用改变background-position)使网页交互友好 。下面我就简单介绍它的使用。
- 软件名称:
- fireworks8简体中文版 (含序列号)
- 软件大小:
- 88MB
- 更新时间:
- 2019-06-12立即下载
1、打开 Micromedia Fireworks。(其安装请参考其他),再打开一张图片(sprite 图或者帧动画图(每一帧的图集合)),此处为一张sprite图。


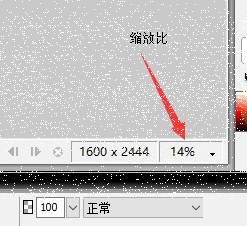
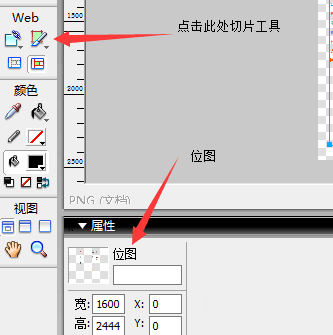
2、先寻找sprite 图中你想要的图案,点击缩放,待缩放到清晰的图,然后点击切片工具。


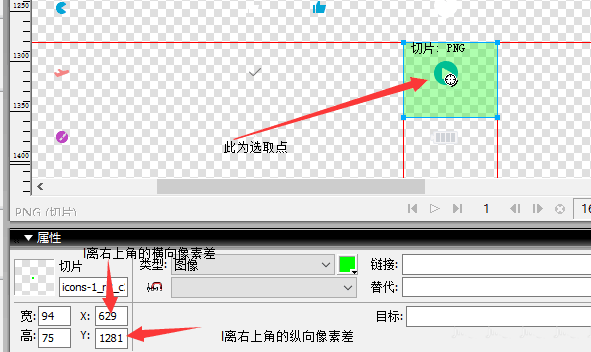
3、开始切片,在图中选取你想要的图案,获取离右上角的(x,y),后引入代码中。当然你如果选择的区域不理想可以按着CTRL 再用鼠标调整。效果如下;也可以做动态图,就是不断地改变background-position 的(x,y),每改变一个位置则是一帧数图,来实现动态图,由于动态图加载不如静态图快等原因,现在大都采用如上述的方法在网页上实现动态图,在这里难以演示。



相关推荐:
以上就是fireworks切片工具定位功能怎么使用?的详细内容,更多请关注0133技术站其它相关文章!








