vscode编辑器代码小视图怎么在左边显示?vscode做编程开发的时候,想要将代码小时图放到左边显示,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
vscode编辑器有一个代码小视图,可以方便定位代码,但是这个小视图默认是放在编辑器的右边的,想要在左边显示,该怎么设置呢?下面我们就来看看详细的教程。
- 软件名称:
- Visual Studio Code(代码编辑器) 1.59.0 32位 官方中文免费绿色版
- 软件大小:
- 78.0MB
- 更新时间:
- 2021-08-06立即下载
1、编辑器上的小视图默认是显示在右边的。

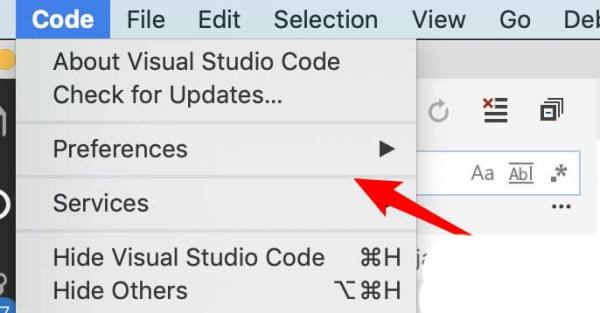
2、要将其显示在左边,我们点击菜单栏上的「Code」。

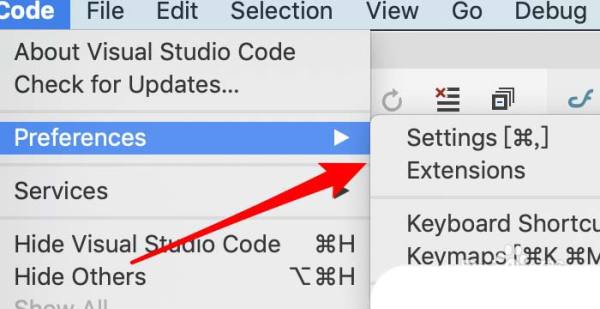
3、打开下拉菜单后,点击里面的「Preferences」。

4、在子菜单里,点击「Settings」。

5、然后在这里点击展开「Text Editor」。

6、点击里面的小视图选项。

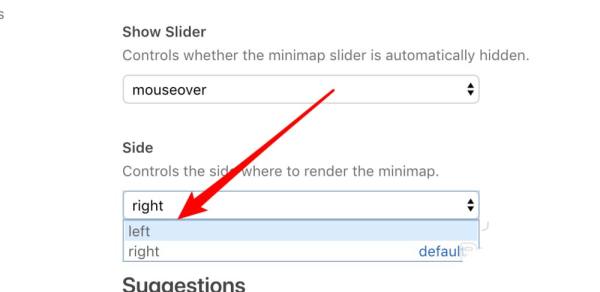
7、点击这里的Side的下拉框,选择下拉框里的「Left」就行了。

8、这样我们就设置完成了,小视图就显示在编辑器的左边了。

就是极速华vscode编辑器代码小视图在左边显示的教程,希望大家喜欢,请继续关注html中文网。
相关推荐:
以上就是vscode编辑器代码小视图怎么在左边显示?的详细内容,更多请关注0133技术站其它相关文章!








