vs code怎么快速生成html代码?visual studio code文件想要快速生成html代码,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下
visual studio code 中想要生成html代码,该怎么生成呢?下面我们就来看看详细的教程。
- 软件名称:
- Visual Studio Code(代码编辑器) v1.59.0 64位 中文免费绿色版
- 软件大小:
- 81.7MB
- 更新时间:
- 2021-08-06

1、下载和安装,并打开VS code软件

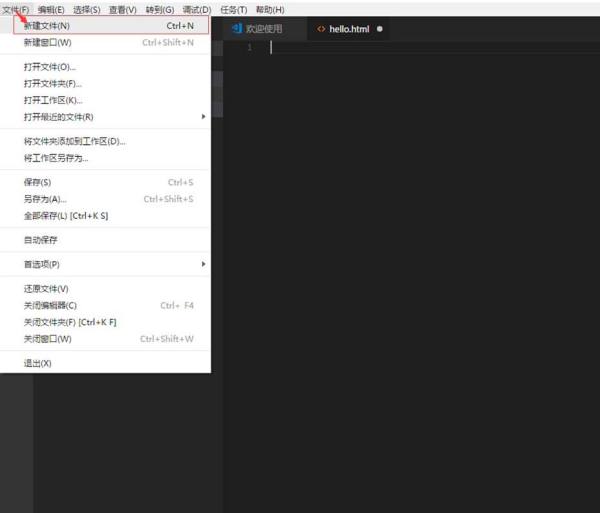
2、点击菜单栏的【文件】按钮,在弹出的菜单中选择【新建文件】或者使用快捷键ctrl+N

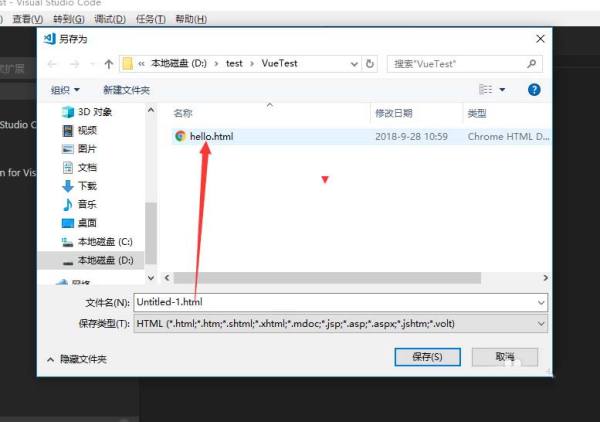
3、文件创建好保存为html文件,可以使用快捷键ctrl+s,如图所示

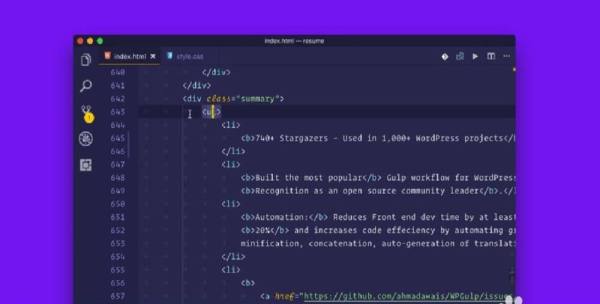
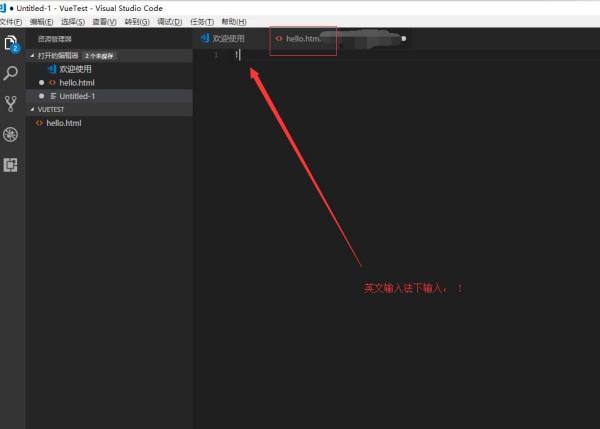
4、生成html文件如图所示,输入代码!(英文状态)

5、会弹出如图所示的【!】提示,点击回车键或者Tab按键

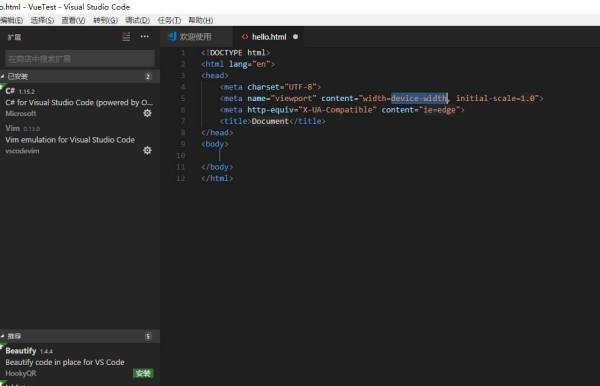
6、会默认使用编辑器的html格式文件的模板,生成如图所示的代码,就不需要手工去敲代码了。

以上就是vs code怎么快速生成html代码?的详细内容,更多请关注0133技术站其它相关文章!








