
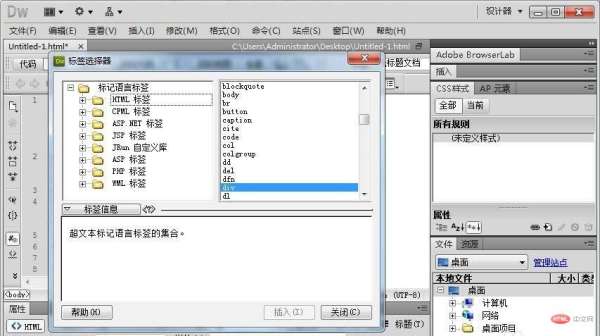
1、首先插入一个div标签,在插入菜单的标签选择器中选择插入

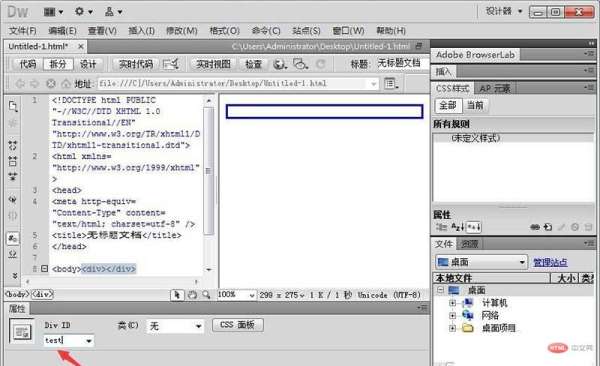
2、然后选中插入的div标签,在div ID中输入test

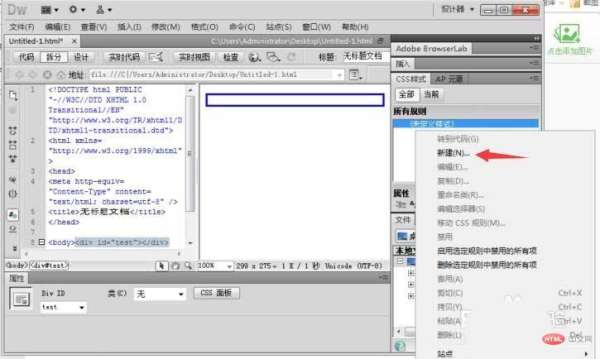
3、接着在右侧所有规则中点击右键,选择新建

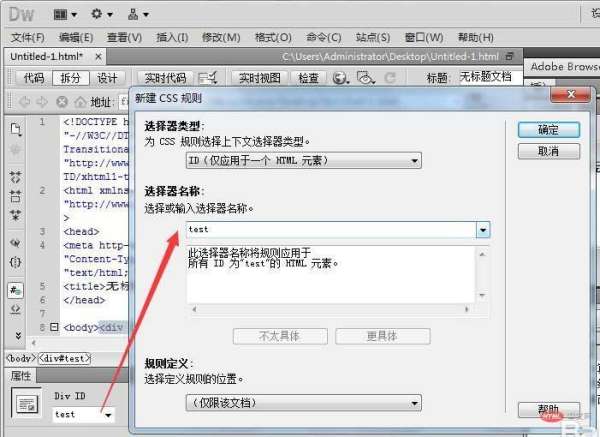
4、然后选择ID选择器,选择器名称也输入test

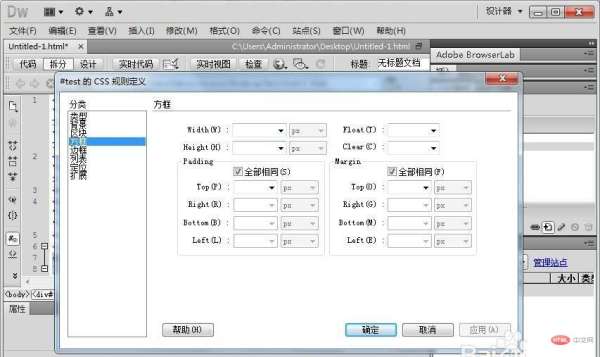
5、接着对css进行规则定义,方框、边框等等

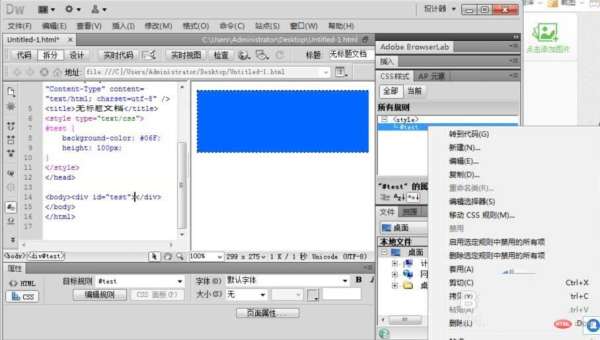
6、定义好后点击确定完成,如果需要修改,可以在相应的选择器上点击右键,进行编辑

更多web前端开发知识,请查阅 HTML中文网 !!
以上就是dreamweaver怎样给div添加css样式?的详细内容,更多请关注0133技术站其它相关文章!




