这篇文章主要介绍了一看就懂的IDEA编辑器 .http教程详解,本文以PHPStorm的ide作为例子的讲解,需要的朋友可以参考下
简介
测试Web服务时,可以直接在IntelliJ IDEA代码编辑器中创建,编辑和执行HTTP请求 。
在日常接口迭代开发过程中,开发人员如果没有Postman-Folder集合,需要直接CV接口文档,过程枯燥且范围,使用IDEA自带的.http插件进行请求,真的很香
在下面的示例解释中,小编会以PHPStorm的ide作为例子的讲解
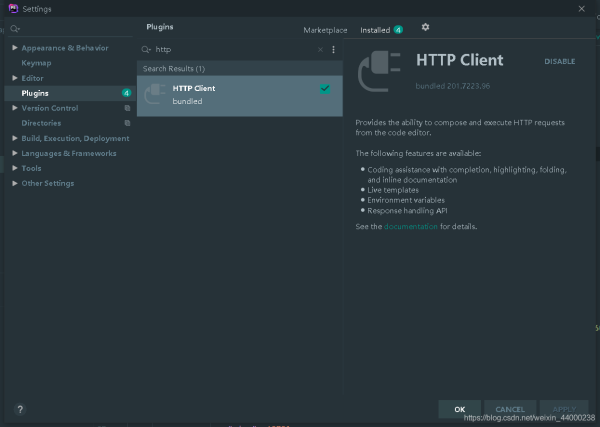
插件安装
在使用之前先确保 HTTP Client插件的安装,如果已经安装请无视这一步。
> 安装后记得重启IDE编辑器确保插件可以正常使用

创建HTTP请求文件
- 创建临时文件
按,Ctrl+Alt+Shift+Insert 然后选择 HTTP Request。
物理文件 可用于记录,测试和验证HTTP请求。
- 创建一个物理HTTP请求文件
在“文件”菜单中,指向“新建”,然后单击“ HTTP请求”。
小编这里建议,在一个项目中,创建一个httpTest 文件放在Controller 目录下 Test 单元测试目录下,之后在把 httpTest 文件下创建 .http 文件,这样方便管理与维护
移动HTTP请求
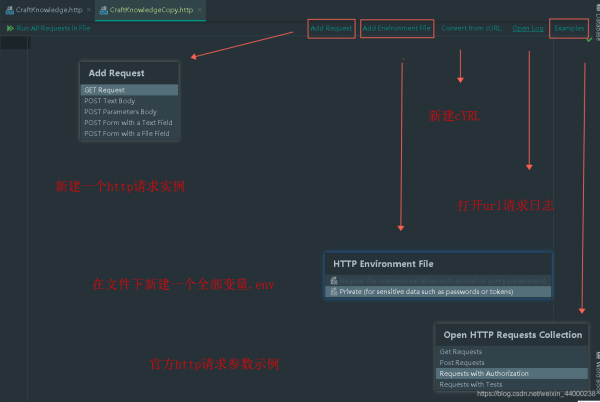
撰写HTTP请求
.http 上使用说明简介

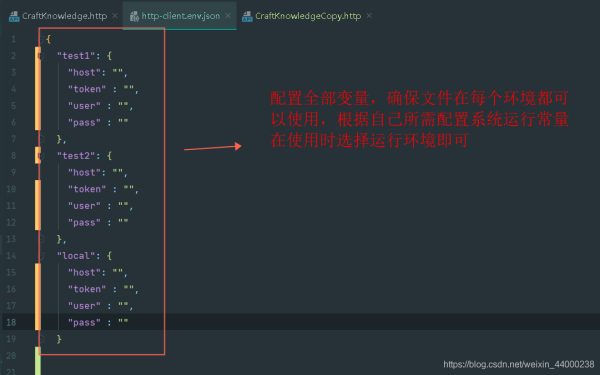
常量定义
查看上一个步骤,在http文件提示上方点击 Add ~ Env****创建一个全部文件
所有的配置文件书写格式就是按json字符格式去写就可以

快捷方式
Alt+Shift+F10从列表中选择所需的运行配置,然后按下EnterCtrl+Alt+Shift+Insert然后选择HTTP Request。创建临时文件Ctrl+BorF4使用浏览器运行 神器扩展功能使用(新手推荐)

转curl(有空更新)
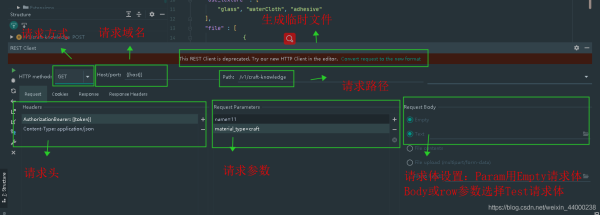
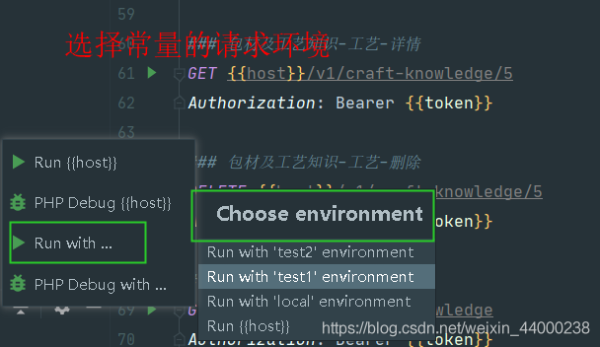
执行请求
请求示例

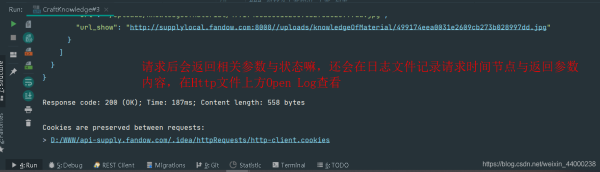
返回参数示例

参考示例预览
### 常量定义请在.env进行设置 ### 测试-包材及工艺知识-添加 POST {{host}}/v1/craft-knowledge Authorization: Bearer {{token}} Content-Type: application/json { "name" : "可做工艺名称", "introduce" : "介绍", "merit" : "优点" } ### 测试-包材及工艺知识-工艺-删除 DELETE {{host}}/v1/craft-knowledge/5 Authorization: Bearer {{token}} ### 测试-包材及工艺知识-工艺-列表 GET {{host}}/v1/craft-knowledge Authorization: Bearer {{token}} ###### 测试-填写申请单 PATCH http://{{hostname}}/receipts/personnel-audit/32 Accept: application/json Content-Type: application/json x-authenticated-userid: 1 x-consumer-id: {{consumer-id}} { "result" : "pass", "auditRemark" : "noPassAudit", "applyChildType": "matterLeave" }总结
更详细的请看官方简介地址:IntelliJ IDEA代码编辑器中的HTTP客户端
到此这篇关于一看就懂的IDEA编辑器 .http教程详解的文章就介绍到这了,更多相关IDEA编辑器 .http教程内容请搜索html中文网以前的文章或继续浏览下面的相关文章希望大家以后多多支持html中文网!
以上就是一看就懂的IDEA编辑器 .http教程详解的详细内容,更多请关注0133技术站其它相关文章!








