ProcessOn是一款HTML5开发的在线作图工具,功能基本类似于Visio,但它操作简单,方便易用是我第一次使用后就喜欢的原因
ProcessOn是一款HTML5开发的在线作图工具,功能基本类似于Visio,但它操作简单,方便易用是我第一次使用后就喜欢的原因。
ProcessOn支持Flowchart、EVC、EPC、BPMN、UML等多种类型图,非常方便制作,然后把制作好的图形进行导出,这样再把制作好的各类图形应用到其他软件中,操作非常简单。
下面开始介绍第一次使用ProcessOn一个教程
第一步:登录注册帐号;
使用ProcessOn需要有一个帐号,ps:当然不注册也是可以的,试用点这里(试用)
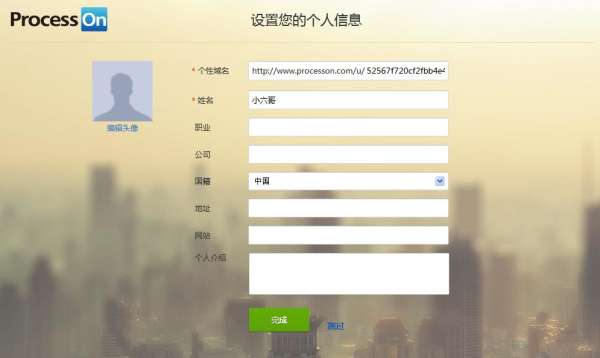
第二步:设置基本信息(可以跳过)
在这里可以简单设置一下自己的相关信息,当然可以直接跳过。
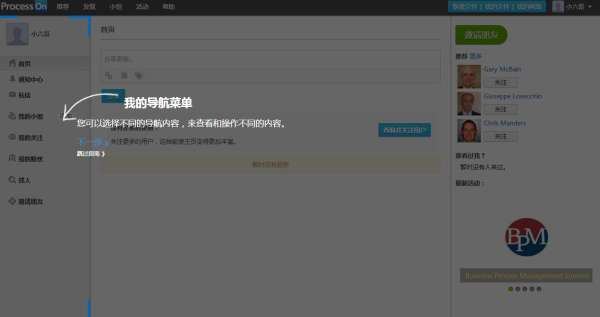
第三步:个人中心(新手引导)
这是第一次使用ProcessOn的新手引导指南,当然也是可以跳过,还是建议学习一下。
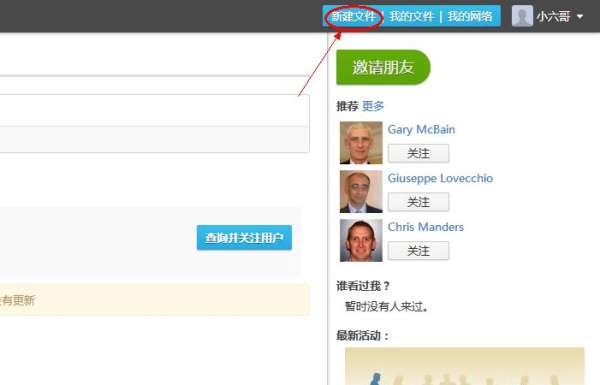
第四步:新建文件
右上角点击“新建文件”即可正式使用ProcessOn创建文件了。
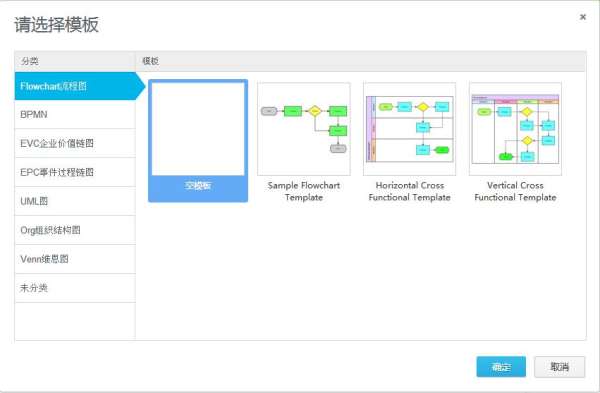
第五步:选择模版
ProcessOn默认提供几种不同类型模版,你可以直接使用模版创建,看个人需求吧
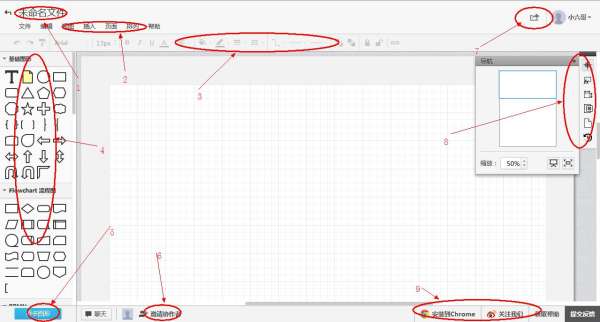
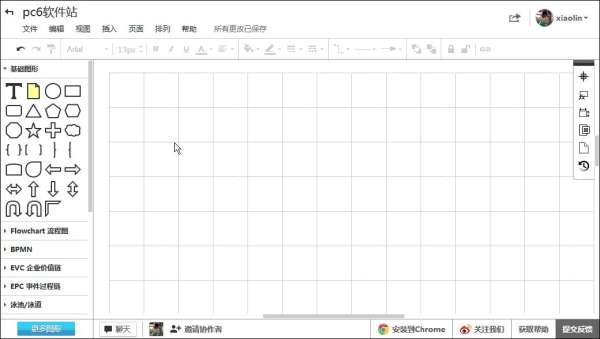
第六步:设计器介绍(重点)
1,点击可以给你的文件改个名字;
2,菜单栏,一些常用操作都在菜单栏中;
3,工具栏,选中原型图后的常规操作,例如改变颜色,样式等;
4,原型图库,根据不选择不同类型,提供不同类型原型图;
5,更多图形,可以根据需要添加所有原型图,直接点击拖拽到画布就行;
6,邀请协作,可以直接邀请好友在线一起完成作品;
7,分享协作,可以把你的作品分享给你的好友,一起完成作品;
8,悬浮导航,一些对画布的常规设置
9,安装chrome插件,这个看个人需求,用chrome朋友都懂就不介绍了;
第七步:开始画图(gif动画图)
加载稍微慢点,等待一下;
本次介绍的只是最基本的使用教程,也是第一次做教程,不足之处请见谅,更多功能大家可以自行去ProcessOn体验:http://www.processon.com
以上就是ProcessOn免费在线作图工具基本使用教程图文详细介绍的详细内容,更多请关注0133技术站其它相关文章!








