
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。【想要下载HBuilder或者更多工具,可访问:前端工具】
1、安装
1)、官网下载地址:http://www.dcloud.io/
2)、安装:解压zip文件到指定目录
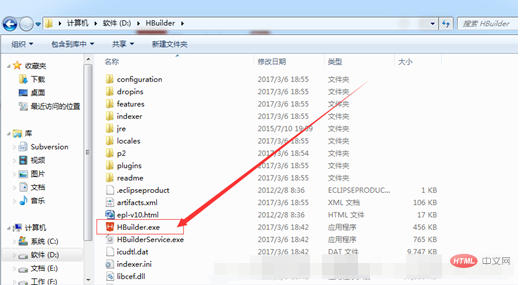
3)、运行安装文件下的exe文件

4)、第一次使用需要登录(可选),不登录的话每次都会提示该窗口

2、使用
HBuilder在Eclipse的基础上添加和删除了很多插件。
2.1 创建项目
HBuilder没有“工作空间workspace”的概念,其创建的项目,可以指定到任意位置。
HBuilder只能创建“WEB项目”和“移动APP”两种项目。
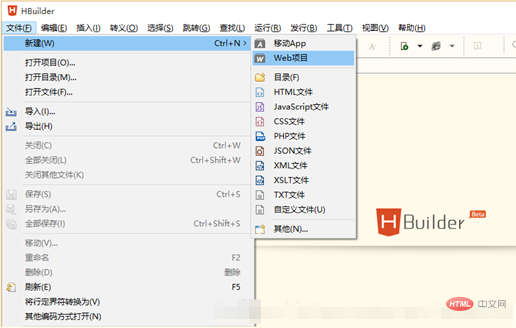
1)、依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))

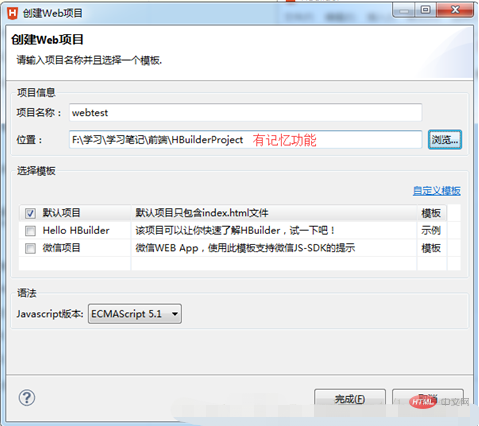
2)、填写项目名称,选择项目位置

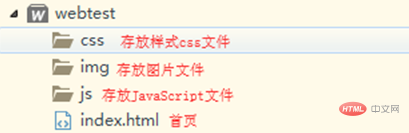
3)、创建完成,点击项目查看目录结构

2.2、创建HTML页面
1)、在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件))

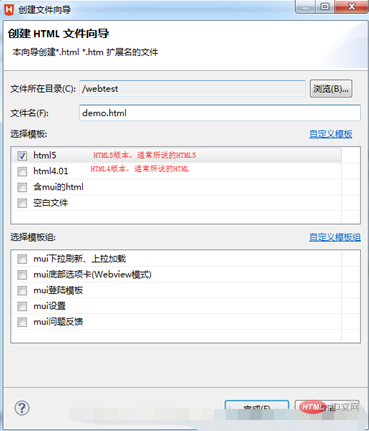
2)、选中文件位置,编写文件名称,选中文件使用版本

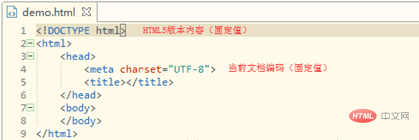
3)、创建完成,自动生成html模板

2.3、快速提示
HBuilder特点,需要输入触发字符,就可以快速的提示需要的内容。
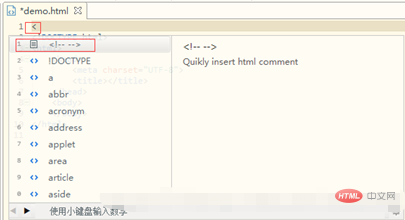
l <:注释


l h+8:html模板,先按h,再按8


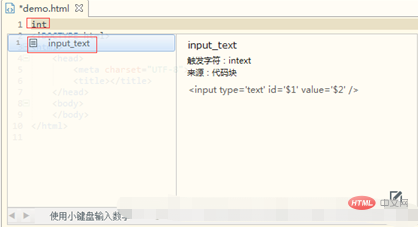
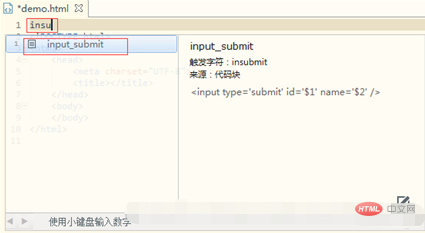
l in:创建input标签;int:创建文本框;insu:创建添加按钮






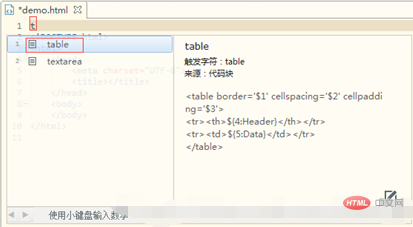
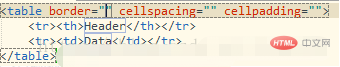
l t+enter:创建表格


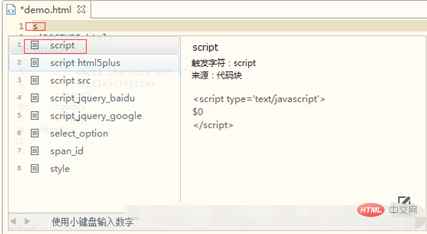
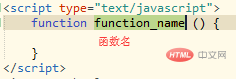
l s+enter:js模块


l s+2:js引入文件

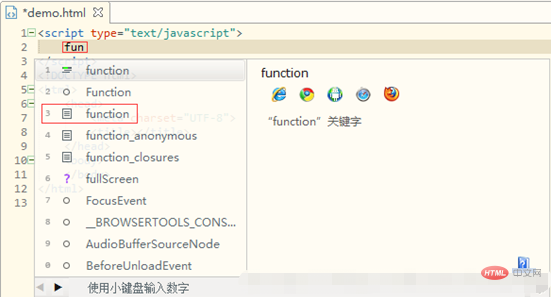
l fun+3:创建js函数


3、快捷键
3.1 常用快捷键
l ctrl+向上:向上移动一行代码
l ctrl+向下:向下移动一行代码
l ctrl+r:运行
l ctrl+shift+r:复制当前行,或复制选中区域
l ctrl+/:添加或移除单行注释
l ctrl+shift+/:添加或移除块注释
l ctrl+enter:任意位置向下插入一行
l shift+enter:html页面插入<br/>
l ctrl+shift+x:全部大写
l ctrl+shift+y:全部小写
l ctrl+f:查询
l ctrl+p:边敲边看
l ctrl+d:删除选中行
l ctrl+shift+f:整理代码行
l ctrl+shift+c:复制文件路径
l ctrl+shift+t:删除当前标签
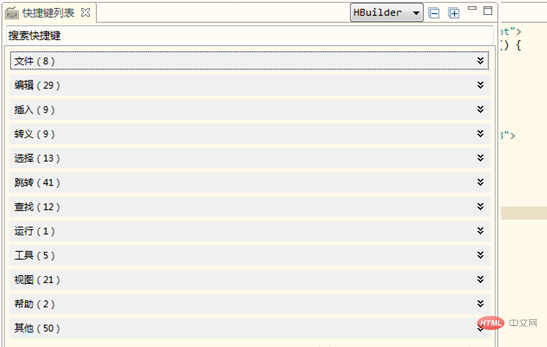
3.2 具体快捷键查看
Ø 点击左下角图标

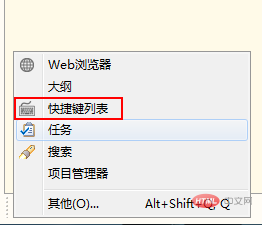
Ø 选中“快捷键列表”

Ø 查看快捷键

Ø 点击其他区域,快捷键列表自动隐藏,点击左下角图标可以继续查看显示

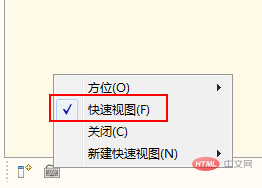
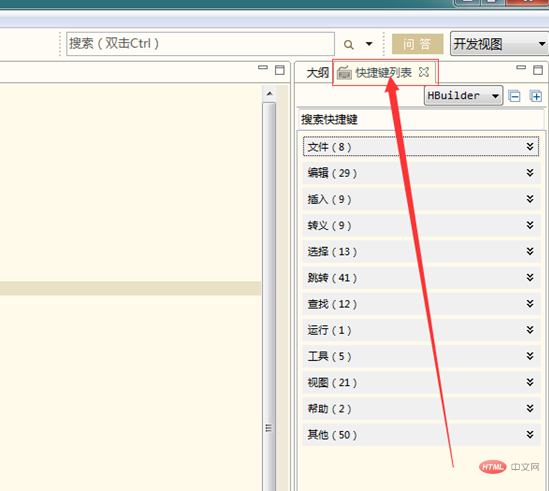
Ø 如果希望快捷键列表成为固定窗口,点击图标右键,取消“快速视图”勾选

Ø 将显示在右边区域

更多web开发相关知识,请查阅 HTML中文网 !!
以上就是HBuilder如何安装和使用?(教程)的详细内容,更多请关注0133技术站其它相关文章!




