
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本
vue脚手架--vue-cli的安装
前提条件:
确保node环境:安装vue-cli需要在node环境下安装,所以首先确保自己安装了node,检查自己电脑是否安装了node ,可以在命令行工具内执行: node -v,如下图,如果出现相应的版本号信息,说明安装了node

注意:安装vue-cli脚手架需要电脑安装的node的版本在v4.0以上
全局安装webpack
在命令行中输入:
npm install webpack -g
等待一会就能安装上了,安装完成之后可以输入webpack-v 进行查看是否安装上,一般都能上。
全局安装vue-cli
npm install -g vue-cli;
-g表示全局安装
等待安装完成后,在命令行输入:vue -V(这里的v是大写),如下图,出现相应的版本号则是安装成功。

安装依赖:npm install


安装完成之后cd到自己刚才新建的项目,我进入的是:cd myvuedemo
进入之后输入命令:npm install ,这个命令会自动下载项目中所有用到的依赖(ps:这以后做项目时也不上传自己的node_modules文件夹)
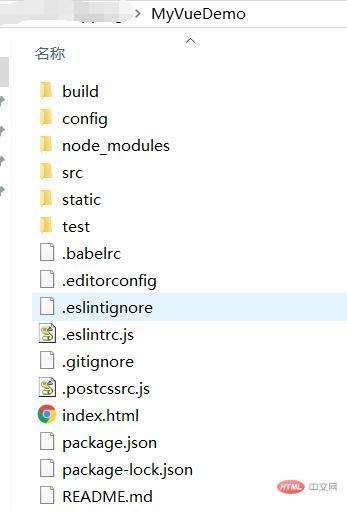
安装完成之后项目中会多一个node_modules文件夹,文件中夹中就是项目运行时所用的全部依赖。
项目文件夹如图所示:

到这里就安装完成了,可以运行一下项目,运行方式是在项目文件夹中打开命令行工具,输入:npm run dev 打开浏览器输入默认端口地址,就可以看到vue-cli默认的一个页面 如下图:


恭喜你完成了你的第一个项目,并运行成功!!
更多vue.js相关知识,可访问 Vue.js答疑 栏目!!
以上就是vue脚手架的作用是什么?的详细内容,更多请关注0133技术站其它相关文章!




