
本文环境:windows7、vue2.9.6,该方法适用于所有品牌的电脑。
vue.js实现路由跳转的方法:
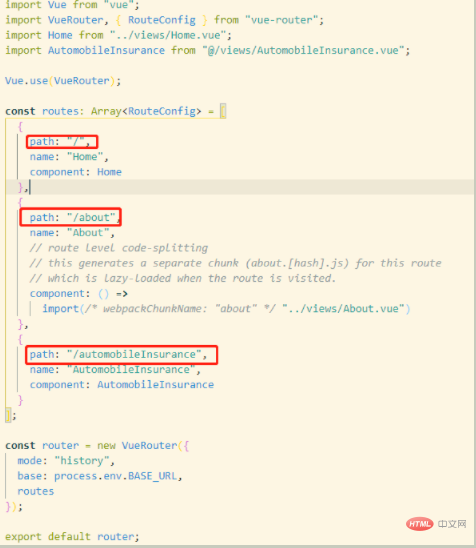
在需要跳转的地方执行下面代码即可,其中 '/path' 为路由中配置的path值:
// this.$router.push('/about')
export default {
methods: {
//this.$router.push('/aaa')
onClickLeft() {
this.$router.push('/');
}
}
};
以上就是vue.js怎么实现路由跳转的详细内容,更多请关注0133技术站其它相关文章!




