
试题一(每空 2 分,共 22 分)
阅读下列说明、效果图和 HTML 代码,进行静态网页开发,请在红线处补全代码。
1、【说明】
这是某电商类网站服装商品展示页面局部,该网站正在促销秋冬季女装。现在我们需要编写该网站效果图部分代码。
项目名称为 shopping,包含首页 index.html、css 文件夹、img 文件夹,其中,css 文件夹包含 index.css 文件;img 文件夹包含 img1.jpg-600、img2.jpg-600、img3.jpg-600、img4.jpg-600、img5.jpg-600 图片。
2、【效果图】
 3、【代码:首页 index.html】 (提示 * 中间为填空答案 )
3、【代码:首页 index.html】 (提示 * 中间为填空答案 )
<!DOCTYPE html>
<html>
<head>
<title>商品展示</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div class="box">
<div class="con">
<!-- 根据上下文填入合适的标签 -->
< ***ul*** class="clear">
<li>
<img src="img/img1.jpg-600">
<p>微胖连衣裙</p>
</li>
<li>
<img src="img/img2.jpg-600">
<p>2019网红初秋女装</p>
</li>
<li>
<img src="img/img3.jpg-600">
<p>黑色休闲裤</p>
</li>
<li>
<img src="img/img4.jpg-600">
<p>韩版学生女装</p>
</li>
<li>
<img src="img/img5.jpg-600">
<p>原创设计女装</p>
</li>
</ ***ul***>
</div>
</div>
</body>
</html>4、【代码:CSS 文件 index.css】(提示 * 中间为填空答案 )
body,h1,h2,h3,h4,h5,h6,p,ul,ol,dl,dd{
margin: 0;
padding:0;
}
/*清理默认li样式*/
ul{
***list-style:none;***
}
/*显示为块级元素*/
img{
***display:block;***
}
/*清理左右浮动*/
.clear:after{
content: "";
display: block;
***clear:both;***
}
.box{
width: 100%;
}
.box .con{
width: 1375px;
margin:0 auto;
}
.box .con ul{
padding-top:30px;
}
/*左浮动*/
.box .con ul li{
***float:left;***
width: 250px;
margin:0 22px 22px 0;
border:1px solid #eee;
}
.box .con ul li img{
margin:15px auto 0;
}
.box .con ul li p{
padding:15px;
}
/*设置鼠标移入添加红色边框*/
.box .con ul li: ***hove***
{
border:1px solid red;
}试题二(每空 2 分,共 26 分)
阅读下列说明、效果图,进行静态网页开发,请在红线处补全代码。
1、【说明】
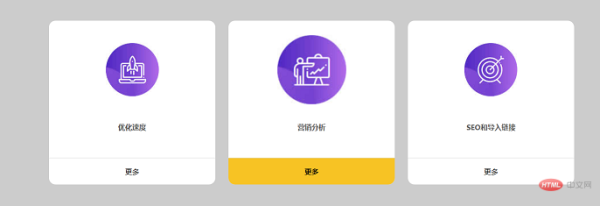
现接到思极商务有限公司官网页面开发的项目,根据业务需求,需要将业务列表页面的每一个业务以卡片形式展示;同时为提升用户体验,要求实现每个卡片在鼠标经过有旋转和放大效果。
项目名称为 goods,包含首页 index.html、css 文件夹、img 文件夹,其中,css 文件夹包含 style.css 文件;img 文件夹包含 icon-img.jpg-600、icon-img2.jpg-600、icon-img3.jpg-600 图片。
请使用 html+css3 完成以下效果,并在对应代码处将空缺代码补全。
2,【效果图】
(1)鼠标经过

(2)鼠标经过

3.【代码:首页 index.html】 (提示 * 中间为填空答案 )
<!DOCTYPE html>
<html>
<head>
<title>第二题</title>
<meta charset="utf-8">
<!-- 根据说明正确导入当前目录下css文件夹中的style.css -->
<link rel="stylesheet" type="text/css" href="***css/style.css 或 ./css/style.css***" >
</head>
<body>
<div class="box">
<div class="con">
<ul class="clear">
<li>
<img src="img/icon-img.jpg-600">
<p>优化速度</p>
<span>更多</span>
</li>
<li>
<img src="img/icon-img2.jpg-600">
<p>营销分析</p>
<span>更多</span>
</li>
<li>
<!-- 根据上下文填写正确的标签 -->
< ***img*** src="img/icon-img3.jpg-600" >
<***img***>SEO和导入链接</p>
<span>更多</span >
</li>
</ul>
</div>
</div>
</body>
</html>4.【代码:CSS 文件 style.css】 (提示 * 中间为填空答案 )
/* 注意:此处省略了部分和本题无关的css代码 */
.box .con ul li{
float:left;
background-color: #fff;
width: 380px;
/*设置li边框为圆角15px,文字对齐方式为居中。*/
***border-radius:15px;***
***text-align:center;***
overflow: hidden;
}
.box .con ul li:nth-child(2){
margin:0 30px;
}
.box .con ul li img{
margin:50px auto 0;
/*此处设置图片的过渡效果为0.8秒*/
***transition***:0.8s;
}
.box .con ul li p{
/*设置内边距上下为0,左右为15px*/
***padding:0 15px;***
line-height: 140px;
border-bottom:1px solid #ddd;
font-weight: 600;
color:#555;
}
.box .con ul li span{
display: block;
width: 100%;
height:60px;
line-height: 60px;
/*此处设置文字的过渡效果为0.8秒*/
***transition***:0.8s;
}
/*用CSS3的实现鼠标经过图片旋转360度,放大1.3倍,离开再旋转还原。*/
.box .con ul li:hover img{
***transition:rotate(360deg) scale(1.3);***
}
.box .con ul li:hover span{
background-color: #f7c324;
font-weight: 600;
}试题三(每空 2 分,共 20 分)
阅读下列说明、效果图和代码,进行静态网页开发,请在红线处补全代码。
1、【说明】
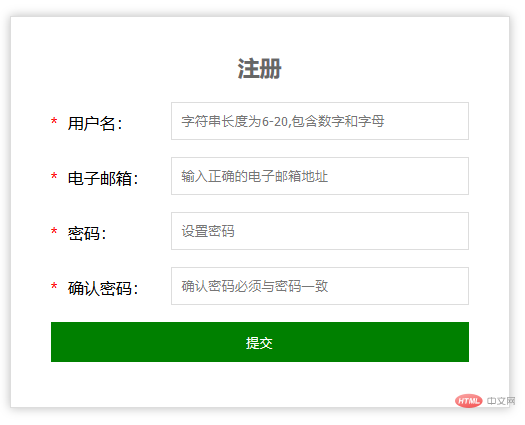
现接到某电商网站注册、登录页面开发的项目,在注册页面需要做前端验证。具体要求:用户名长度和格式验证、邮箱格式验证、密码长度和格式验证、密码与重复密码一致性验证。
项目名称为 verify,包含首页 index.html、css 文件夹、js 文件夹,其中,css 文件夹包含 style.css 文件,js 文件夹包含 index.js 文件。
2、【效果图】

3.【代码:index.html】 (提示 * 中间为填空答案 )
<!DOCTYPE html>
<html>
<head>
<title>登录</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="box" id="box">
<h2>注册</h2>
<form action="" method="post">
<ul>
<li>
<label><span>*</span>用户名:</label>
<input type="text" name="username"
placeholder="只能输入6-20个字母、数字、下划线" id="username">
</li>
<li>
<label><span>*</span>电子邮箱:</label>
<input type="text" name="email"
placeholder="输入正确的电子邮箱地址" id="email">
</li>
<li>
<label><span>*</span>密码:</label>
<input type="password" name="pwd"
placeholder="由字母开头,包含字母、数字、下划线,6-16位" id="pwd">
</li>
<li>
<label><span>*</span>确认密码:</label>
<input type="password" name="pwdOk"
placeholder="确认密码必须与密码一致" id="pwdOK">
</li>
</ul>
<button name="submit">提交</button>
</form>
</div>
<script src="js/index.js"></script>
</body>
</html>4.【代码:index.js】 (提示 * 中间为填空答案 )
//自定义验证用户名的方法
function validate_strLenght(str) {
var regExp = /^(\w){6,20}$/;
return regExp.test(str);
}
//自定义的验证email方法
function validate_email(str) {
var regExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
return regExp.test(str);
}
//自定义验证密码的方法
function validate_pwd(str) {
var regExp = /^[a-zA-Z]\w{5,15}/;
return regExp.test(str);
}
//根据表单控件user的id填写
var username = document.getElementById("***Username***");
//通过id获取元素
var email = document.***getElementById***("email");
//根据表单控件pwd的id填写
var pwd = document.getElementById("***pwd***");
//通过id获取元素
var pwdOK = document.***getElementById***("pwdOK");
//通过标签名获取元素
var form = document.***getElementsByTagName***("form")[0];
//表单提交
form.***onsubmit***= function () {
//使用自定义方法验证用户名、验证邮箱
if (validate_strLenght(***username.value***) && ***validate_email***
(email.value) && validate_pwd(pwd.value) && checkOk()) {
console.log(username.value)
console.log(email.value)
console.log(pwd.value)
return false;
} else {
//控制台输出
***console***.log("验证失败")
return false;
}
}
// 检查用户名
username.onblur = function () {
if (validate_strLenght(username.value)) {
console.log("用户名符合要求")
} else {
console.log("用户名不符合要求")
}
}
//检查meil
email.onblur = function () {
if (validate_email(email.value)) {
console.log("邮箱格式符合要求")
} else {
console.log("邮箱格式不符合要求")
}
}
// 密码框失去焦点的时候
pwd.***onblur***= function () {
if (validate_pwd(pwd.value)) {
console.log("密码符合要求")
} else {
console.log("密码不符合要求")
}
}
function checkOk() {
if (pwd.value == pwdOK.value) {
console.log("密码与重复密码一致")
return true
} else {
console.log("密码与重复密码不一致")
return false
}
}
pwdOK.onkeyup = checkOk试题四(每空 4 分,共 16 分)
阅读下列说明、效果图和代码,进行动态网页开发,请在红线处补全代码。
1、【说明】
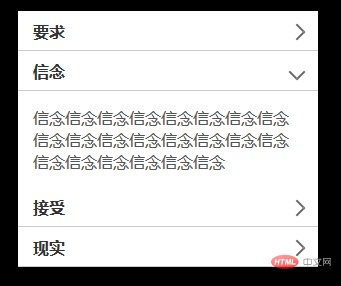
某公司要制作自己的官网首页,经过研究,侧边栏采用手风琴菜单效果。现在我们需要编写该网站效果图部分的代码。
项目名称为 accordion,包含首页 index.html、css 文件夹、js 文件夹,其中,css 文件夹包含 style.css 文件;js 文件夹包含 jquery.min.js 和 index.js。
2、【效果图】

3.【代码 首页 index.html】
<!DOCTYPE html>
<html>
<head>
<title>手风琴效果</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div class="box">
<ul>
<li>
<h2>要求<span></span></h2>
<div><p>要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求</p></div>
</li>
<li>
<h2>信念<span></span></h2>
<div>
<p>信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念</p>
</div>
</li>
<li>
<h2>接受<span></span></h2>
<div>
<p>接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受</p>
</div>
</li>
<li>
<h2>现实<span></span></h2>
<div>
<p>现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现
实现实现实现实现实现实</p><
/div>
</li>
</ul>
</div>
<script src="js/index.js"></script>
</body>
</html>4.【代码 index.js】 (提示 * 中间为填空答案 )
$(".box ul li h2").click(function(e){
e.stopPropagation();
//被点击的h2的next的div下拉展开,其余的li内部的div上拉收起,时间800毫秒。
$(this).next().stop().***slideDown(800)***.parents("li").siblings().find("div").
stop().***slideUp(800)***;
$(this).parent().stop().addClass("cur").siblings().stop().removeClass("cur");
})
//点击事件
$(document).***click***(function(){
//所有div上拉收起,时间800毫秒。
$(".box ul li").find("div").***slideDown(800)***
;
})试题五(每空 2 分,共 16 分)
阅读下列说明、效果图和代码,进行静态网页开发,请在红线处补全代码。
1、【说明】
某互联网公司开发官网的首页,为了适配移动端,决定菜单采用底部固定形式。现在需要编写代码实现效果。
项目名称为 menu,包含首页 index.html、css 文件夹、js 文件夹,其中,css 文件夹包含 style.css 文件;js 文件夹包含 jquery.min.js 和 index.js。
2、【代码 index.html】
<!DOCTYPE html>
<html>
<head>
<title>底部菜单</title>
<meta charset="utf-8">
<metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,
user-scalable=no">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div class="layout-footer">
<div class="bottom_nav">
<a href="">首页</a>
</div>
<div class="bottom_nav">
<div class="layout-submenu">
<div class="sub_menu" style="border-bottom: 1.5px solid #F2F2F2">
<a>项目</a>
</div>
<div class="sub_menu">项目</div>
</div>
<a>服务</a>
</div>
<div class="bottom_nav">
<div class="layout-submenu">
<div class="sub_menu" style="border-bottom: 1.5px solid #F2F2F2">
<a>中心公告</a>
</div>
<div class="sub_menu">中心资讯</div>
</div>
<a>资讯</a>
</div>
<div class="bottom_nav">
<a>我的账户</a>
</div>
</div>
<script src="js/index.js"></script>
</body>
</html>3、【代码 index.css】 (提示 * 中间为填空答案 )
a {
text-decoration: none;
color: #333;
}
/*固定定位*/
.layout-footer {
position:***fixed***;
z-index: 9999;
/*左边距离0px,底边距离0px*/
left:***0px**;
bottom: ***0px***;
/*实现flex布局,主轴对齐方式是两端对齐,项目之间的间隔都相等。*/
display:***flex***;
justify-content:***space-between***;
width: 100%;
height: 50px;
border-top: 1px solid gainsboro;
color: black;
text-align: center;
background-color: #f2f2f2;
}
/*此处省略部分与本题无关的css*/4、【代码 index.js】 (提示 * 中间为填空答案 )
$(".bottom_nav a").click(function (e) {
e.stopPropagation();
//被点击a的上一个div元素样式设置为block,其余项目的div的隐藏。
$(this).prev().stop(). ***css('display','block')***.parent().siblings()
.children(".layout-submenu").stop(). ***css('display','none')***;
})
$(document).click(function () {
//点击页面的任意地方,二级菜单全部取消
$(".box ul li").find("div"). ***css('display','block')***;
})本文转载自:http://blog.zh66.club/index.php/archives/150/
更多相关知识,请访问HTML中文网 前端面试题 栏目!!
以上就是Web前端开发初级实操考试样题的详细内容,更多请关注0133技术站其它相关文章!




