这篇文章主要介绍了部属vue项目,访问路径设置非根,显示白屏的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue访问路径设置非根显示白屏
问题:
访问页面,返回“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”
环境:
使用nginx部属vue项目时,没有把访问项目设置为根路径
说明:
当访问项目对应的nginx配置没有给项目的访问路径设置为根时,页面显示白屏,在network中可以看到所有资源都加载完成,
index.html会显示
“We’re sorry but XXX doesn’t work properly without JavaScript enabled. Please enable it to continue.”信息;
如果将项目的nginx配置访问路径设置成根路径,网站页面可以正常访问,但是请求的返回还是会有这样的信息,这段信息就写在了index.html页面中;
分析原因是vue项目中会有对访问路径的判断,如果不是根路径,就不执行js代码,进而显示白屏。
解决
vue项目,访问路径不是根目录,依照以下几个步骤进行设置,就可以正常访问
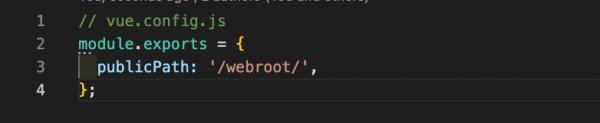
1.修改vue.config.js,设置pbulicPath路径

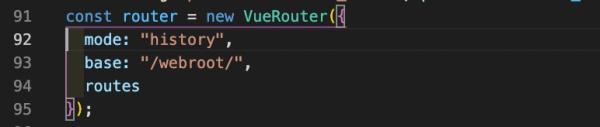
2.设置路由中的base信息

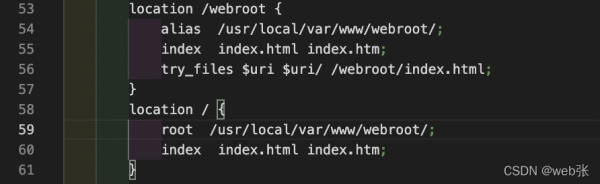
3.修改nginx,在serve中设置location /webroot

vue部署到非根目录设置
假设部署到根目录下app文件夹里
需要修改三处配置
1.config => index.js
// Paths assetsRoot: path.resolve(__dirname, "../dist"), assetsSubDirectory: "static", assetsPublicPath: "/app/", //修改打包后路径 修改这里
把 assetsPublicPath: "/", 修改成 assetsPublicPath: "/app/",
2.router => index.js
const router = new Router({ mode: "history", // base: getAbsolutePath(), base: "/app/", routes: [...] ......增加基础路径 base:"/app/"
3.网站根目录文件夹下修改配置文件,用的是IIS
修改
为
这样就可以了,亲测没有问题。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持0133技术站。
以上就是部属vue项目,访问路径设置非根,显示白屏的解决方案的详细内容,更多请关注0133技术站其它相关文章!








