这篇文章主要介绍了vue 点击展开显示更多(点击收起部分隐藏),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
功能如下:
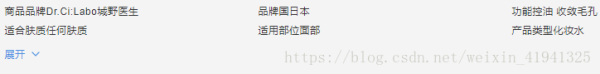
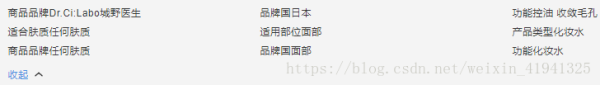
这里就需要一开始只显示6个数据,点击展开才显示全部


HTML里调用showdetailList:
{{item.title}}{{item.name}}
{{brandFold?'展开':'收起'}}
data数据:
data() { return { brandFold: true } } moke一个数据:
mocData() { var items = ['Dr.Ci:Labo城野医生', '日本', '控油 收敛毛孔', '任何肤质', '面部', '化妆水', '任何肤质', '面部', '化妆水'] var lists = ['商品品牌', '品牌国', '功能', '适合肤质', '适用部位', '产品类型', '商品品牌', '品牌国', '功能'] for (var i = 0; i 使用computed属性:
set方法里的val值就是get方法返回的值
computed: { showdetailList: { get: function () { if (this.brandFold) { if (this.detailList.length <7) { return this.detailList } let newArr = [] for (var i = 0; i <6; i++) { let item = this.detailList[i] newArr.push(item) } return newArr } return this.detailList }, set: function (val) { this.showdetailList = val } } } changeFoldState方法:
changeFoldState() { this.brandFold = !this.brandFold } 以上就是vue 点击展开显示更多(点击收起部分隐藏)的详细内容,更多请关注0133技术站其它相关文章!








