本文主要介绍了VuePress 侧边栏的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
官网写的侧边栏教程真的是让人很糟心,经过一番摸索,总算大致弄清楚了,下面详细说一下用法:
目录结构:

docs根目录下有一个README.md、chinese文件夹、english文件夹
最简侧边栏:
sidebar: { '/language/chinese/': [ '', //该目录下的README.md文件 'a', //该目录下的a.md文件 'b' //该目录下的a.md文件 ], '/language/english/': [ '', ], },chinese文件夹下的侧边栏:

english文件夹下的侧边栏:

可以看到,侧边栏效果出来了,但是我们看官网上的效果:

侧边栏上边有分组,图上的侧边栏分成了两组,这里就是侧边栏分组了
侧边栏分组
我们把chinese文件夹下的README.md分到Group1,a.md、b.md分到Group2:
sidebar: { '/language/chinese/': [ { title: 'Group1', //组名 children: [''], //该分组下要显示的文件的目录 }, { title: 'Group2', children: ['a','b'], }, ], '/language/english/': [ '', ], },

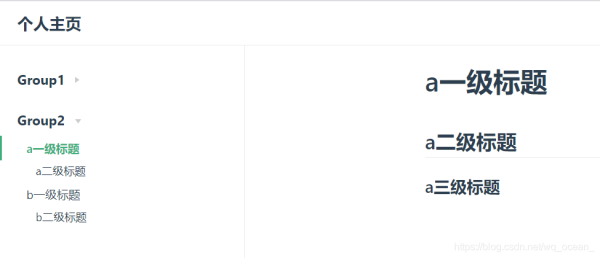
可以看到分组成功,可以发现,每个md直接显示了它的一二级标题,如果我们想除了显示文件中的一二级标题,还显示这篇md文件的文件名(或指定的其他名字),比如下面这种效果:

该怎么做呢?官方给了这样一个例子,用一个数组来指定路径和名字:

我们尝试一下:
sidebar: { '/language/chinese/': [ { title: 'Group1', //组名 children: [ ['', 'chinese'] ] }, { title: 'Group2', children: [ ['a', 'A'], ['b', 'B'], ], } ] }结果却是:


可以看到它只是改了一级标题的名字,并没有额外增加一个名字,还有其他方法吗方法肯定是有的。
显示文件名(或其他指定名字)
方法1
最简单的做法就是md文件中,把一级标题的名字改为我们指定的名字,这样做的坏处就是一级标题只能在这个md文件中使用一次,(推荐使用该方法)

可以看到再一个一级标题没有出现在侧边栏中
方法2
给这个文件添加分组,添加一个分组名,即一个md文件就是一个分组,然后再用大分组,把这些小分组括起来。
小分组
我们给README.md添加名为chinese的分组:
{ title: 'chinese', children: [‘'], },给a.md添加名为A的分组
{ title: 'A', children: [‘a'], },给b.md添加名为B的分组
{ title: 'B', children: [‘b'], },大分组:
把chinese假入大组Group1:
{ title: 'Group1', children: [ { title: 'chinese', children: [''], }, ], },把A、B加入大组Group2:
{ title: 'Group2', children: [ //小组A { title: 'A', children: ['a'], }, //小组B { title: 'B', children: ['b'], }, ], },完全代码:
sidebar: { '/language/chinese/': [ //Group1 { title: 'Group1', children: [ { title: 'chinese', // 必要的 children: [''] } ] }, //Group2 { title: 'Group2', children: [ //小组A { title: 'A', children: ['a'], }, //小组B { title: 'B', children: ['b'], }, ], }, ], },

显然,这样写起来眼花缭乱,因此推荐方法一。
到此这篇关于VuePress 侧边栏的具体使用的文章就介绍到这了,更多相关VuePress 侧边栏内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是VuePress 侧边栏的具体使用的详细内容,更多请关注0133技术站其它相关文章!








