这篇文章主要介绍了vue配置启动项目自动打开浏览器方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue配置启动项目自动打开浏览器
1.找到项目中的config文件夹内的index.js
里面有一个配置是autoOpenBrowser:false;
设置为true即可(或者全局搜索autoOpenBrowser设置为true)
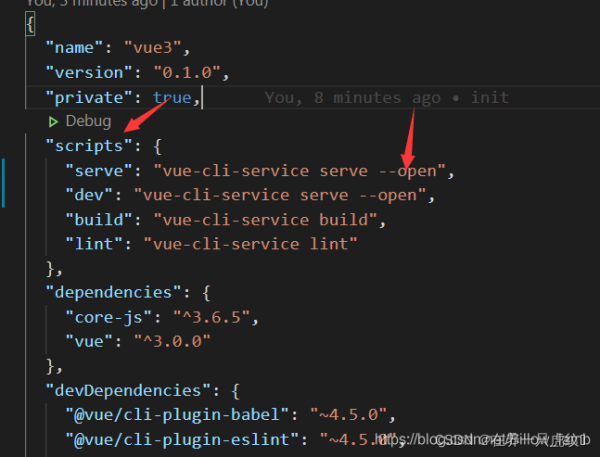
2.打开package.json找到启动命令
npm run dev 跟npm run serve(这两种命令都可以) 后面增加 --open

3.在根目录下新建vue.config.js文件

vue.config.js代码如下
module.exports = { devServer:{ open:true } } npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器
// 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认8080) autoOpenBrowser: false, //是否自动打开浏览器 //想让浏览器自动打开,只需将false改为true即可,为防止端口号冲突,这里也可以随意更改端口号 autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可

备注:vscode中绑定:
{ "terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe" }以上为个人经验,希望能给大家一个参考,也希望大家多多支持0133技术站。
以上就是vue配置启动项目自动打开浏览器方式的详细内容,更多请关注0133技术站其它相关文章!








