密码或者其他比较重要东西假如使用明文传输中是很危险的,所以就需要前端一些加密协议,对密码、手机号、身份证号等信息进行保护,下面这篇文章主要给大家介绍了关于vue项目中使用md5加密、crypto-js加密、国密sm3及国密sm4的相关资料,需要的朋友可以参考下
项目中涉及到一些加密解密的需求,了解并尝试了几种加密解密方法,以下:
方法一:md5加密
注意:md5的特性就是只能加密,所以用md5加密的时候,一定要记住你填写的内容,因为它是无法解密的。
npm安装:
npm install --save js-md5
全局引用
import md5 from 'js-md5'; Vue.prototype.$md5 = md5;
使用
this.$md5('This is encrypted content') //6f43dd5db792acb25d6fe32f3dddac70 在vue页面单独使用:
首先安装依赖,然后引入
import md5 from 'js-md5';
使用
md5('This is encrypted content') //6f43dd5db792acb25d6fe32f3dddac70方法二:crypto-js 加密解密
注意:crypto-js加密后可自行选择是否转为base64,也需要后端配合加解密方法
安装
npm install crypto-js
uitls新建文件夹screate.js
const CryptoJS = require('crypto-js'); //引用AES源码js const key = CryptoJS.enc.Utf8.parse("1234123412ABCDEF"); //十六位十六进制数作为密钥 // const iv = CryptoJS.enc.Utf8.parse('ABCDEF1234123412'); //十六位十六进制数作为密钥偏移量 可用可不用 //加密方法 export function Encrypt(word){ // 法一:加密后转化为base64 // let srcs = CryptoJS.enc.Utf8.parse(word); // let encrypted = CryptoJS.AES.encrypt(srcs, key, {mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); // return encrypted.ciphertext.toString(); // 法二:不转 let srcs = CryptoJS.enc.Utf8.parse(word); let encrypted = CryptoJS.AES.encrypt(srcs, key, {mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); return encrypted.toString(); } //解密方法 export function Decrypt(word){ // 法一:对应解密 // let encryptedHexStr = CryptoJS.enc.Hex.parse(word); // let srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr); // let decrypt = CryptoJS.AES.decrypt(srcs, key, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); // let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8); // return decryptedStr.toString(); // 法二: var decrypt = CryptoJS.AES.decrypt(word, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7}); return CryptoJS.enc.Utf8.stringify(decrypt).toString(); } 使用:参数是对象的话,加密需要 JSON.stringify(),解密需要JSON.parse()
getData(){ letparams = { "appId": '0000', "bizData": { "appName": '测试名称', "authMode": "0x1113" }, "bizType": 1000 } var aa = Encrypt(JSON.stringify(params)) console.log(aa, '加密') searchHandle('/xxx/xxx/xxx', aa).then(res=>{ console.log('接口返回',res.data) var dd = JSON.parse(Decrypt(aa)) console.log(dd, '解密') if(res.data.code === 0){} }) } 
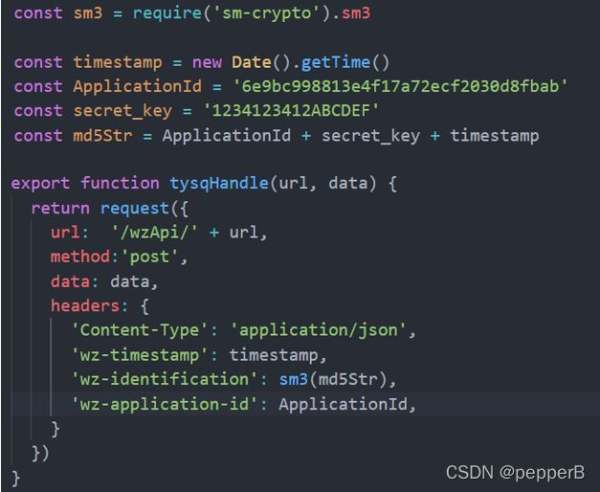
方法三:国密sm3
安装
npm install --save sm-crypto

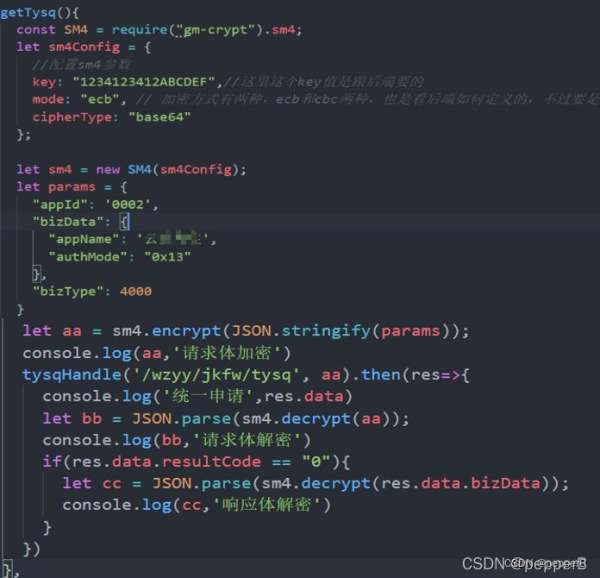
方法四:国密sm4
安装
npm install gm-crypt


写在后面:
aes前后端加密解密参考:
- https://www.cnblogs.com/heyf/p/11205570.html (不转成base64)
前端参考:
- https://blog.csdn.net/xgangzai/article/details/113577454
- https://my.oschina.net/lemonfive/blog/2962495
- https://blog.csdn.net/u014678583/article/details/105157695/
到此这篇关于vue项目使用md5加密、crypto-js加密、国密sm3及国密sm4的方法的文章就介绍到这了,更多相关vue使用md5、crypto-js加密、国密sm3、sm4内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是vue项目使用md5加密、crypto-js加密、国密sm3及国密sm4的方法的详细内容,更多请关注0133技术站其它相关文章!








