本文主要介绍了vue中使用typescript配置,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
通过前端各个框架的发展,例如vue3.0,react和angular等框架的源码都是用ts(typescript)进行编写的,因此我感觉未来的中大型项目的发展趋势也离不开ts。因此我根据一些入门教程利用vue结合ts编写了文档,适合入门配置vue+ts项目。
1、vue老项目引入TypeScripe
npm install vue-class-component vue-property-decorator --save npm install ts-loader typescript tslint tslint-loader tslint-config-standard --save-dev
vue-class-component:扩展vue支持typescript,将原有的vue语法通过声明的方式来支持ts
vue-property-decorator:基于vue-class-component扩展更多装饰器
ts-loader:让webpack能够识别ts文件
tslint-loader:tslint用来约束文件编码,可装可不装,建议最好安装下,有利于代码规范
tslint-config-standard: tslint 配置 standard风格的约束,这个也是用来规范ts代码风格的
注:这种方式安装ts是为了将原有的vue项目中Js语法修改为Ts,详细步骤参考https://www.0133.cn/article/230703.htm此博客中对于vue.config.js或者低版本的webpack.base.conf中配置支持ts语法展示不太完全,因此我修改如下:
// 对于文件插件配置,需要写在configureWebpack这个对象中。 module.exports = { configureWebpack: { resolve: { extensions: [".ts", ".tsx", ".js", ".json"] }, module: { rules: [ { test: /\.ts$/, exclude: /node_modules/, enforce: 'pre', loader: 'tslint-loader' }, { test: /\.tsx?$/, loader: 'ts-loader', exclude: /node_modules/, options: { appendTsSuffixTo: [/\.vue$/], } } ] } } }从零开始创建vue+typescript项目
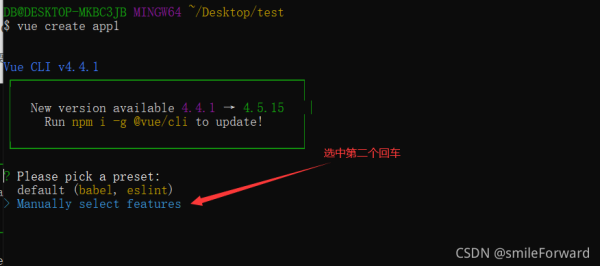
这种方式比较简单,只要在用命令vue create app-name创建项目时选择自定义就可以创建,如下步骤:


第二步选中上面几种就行,在终端中利用空格键进行选中,选中之后回车,选择项含义如下:
(*) Babel //ES6转ES5 (*) TypeScript //使用ts ( ) Progressive Web App (PWA) Support //渐进式Web应用 (*) Router //路由 (*) Vuex //状态管理 (*) CSS Pre-processors //CSS预处理 (*) Linter / Formatter //规范类型 ( ) Unit Testing //测试 ( ) E2E Testing //测试
下一步的配置细节如下:
Use class-style component syntax? (Y/n) 是否使用class风格的组件语法 输入Y回车 Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, trans piling JSX)? (Y/n) 是否使用Babel和TypeScript(现代模式、自动检测多边形填充、trans所需(JSX) 输入Y回车 Use history mode for router? (Requires proper server setup for index fallback in product ion) (Y/n) 是否使用history路由模式 输入N回车 Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default) 选择预处理器模式 我常选择Sass/SCSS (with node-sass) Pick a linter / formatter config: (Use arrow keys):选择语法检测规范 一般默认第一个ESLint with error prevention only, 但是使用ts可以选择TSLint Pick additional lint features: (Press to select, to toggle all, to invert selection) 选择保存时检查 / 提交时检查 一般开发时选择第一个保存时检查 Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) 选择配置信息存放位置,单独存放或者并入package.json 一般也是默认选择第一个,插件配置单独存放在一个文件 Save this as a preset for future projects? (y/N) 是否保存为预设,这样下次创建项目就不用重新选择 输入N回车
以上选项完成后项目就搭建成功了,项目目录如下:

vue.config.js这个文件需要自己创建,放在项目根目录下即可
到此这篇关于vue中使用typescript配置步骤的文章就介绍到这了,更多相关vue typescript配置内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是vue中使用typescript配置步骤的详细内容,更多请关注0133技术站其它相关文章!








