vscode开发vue非常好用,因为有很多的插件,可以补全语法,或者高亮便于检查错误,但我最近发现我的vscode却没有了代码提示,这篇文章主要给大家介绍了关于VSCode中书写Vue无代码提示该如何解决的相关资料,需要的朋友可以参考下
今天在配置VSC简便插件及实用技巧后书写Vue代码时,发现代码无提示,经过几轮查询资料后发现了问题所在,现给出解决措施。
第一步:我下载了 Vetur 和 Vue 2 Snippets 两个插件,随后创建了Vue模板,发现Vue并没有语法模板提示;


第二步:随后查询资料,发现还需要安装新插件 HTML Snippets ,然后进行 setting.json 文件配置:
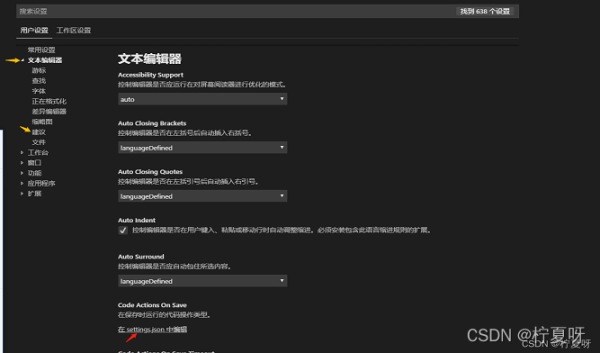
”文件“—”首选项“—”设置“—”文本编辑器“点击”建议“点击”在settings.json中编辑“,如下图:

配置 setting.json 文件,黄色圈框中:

代码复制:
"emmet.syntaxProfiles": { "vue-html":"html", "vue":"html" }, //vue自动补全 "files.associations": { //extension name : html "*.vue":"html", "*.ejs":"html", "*.js":"html", } 第三步:经历以上两次后,还是觉发不行,最后试了下 将 Vue 2 Snippets 更新为最新版 Vue 3 Snippets 保存后竟然可以了。

相信各位童靴经过以上三个步骤后即可书写Vue代码了!
总结
到此这篇关于VSCode中书写Vue无代码提示该如何解决的文章就介绍到这了,更多相关VSCode写Vue无代码提示内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是VSCode中书写Vue无代码提示该如何解决的详细内容,更多请关注0133技术站其它相关文章!








