这篇文章主要介绍了vue顶部菜单栏实现小结,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
参考:
使用element-ui的el-menu导航选中后刷新页面保持当前选中状态
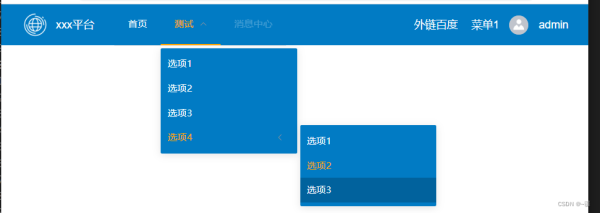
效果图1:

xxx平台
效果图2:

到此这篇关于vue顶部菜单栏实现小结的文章就介绍到这了,更多相关vue顶部菜单栏内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是vue顶部菜单栏实现小结的详细内容,更多请关注0133技术站其它相关文章!









