这篇文章主要介绍了Vue项目打包部署到iis服务器的配置方法,文中通过代码示例给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
一 将Vue项目打包
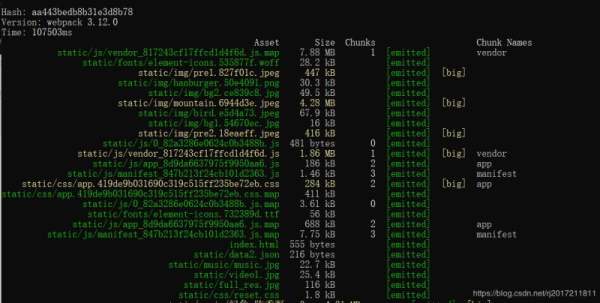
切换到项目目录下,输入cnpm run build 打包

等待打包完成

二 URL 重写
访问我们的一个url

原因是vue不是根据项目目录的地址访问的,是根据vue-router转发路由访问url,在这里我们应该进行url rewrite
url write的方式有两种,一种是在iis下载url rewrite工具配置规则
另一种是配置web.config文件,我用的是第二种
web.config内容
将该文件拷贝到打包好根目录下面

发现成功访问到我们的url

总结
以上所述是小编给大家介绍的Vue项目打包部署到iis服务器的配置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对html中文网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上就是Vue项目打包部署到iis服务器的配置方法的详细内容,更多请关注0133技术站其它相关文章!








