这篇文章主要为大家详细介绍了Vue.js创建Calendar日历效果的过程,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
使用 Vue.js 进行数据与视图的绑定,数据更新会让视图自动进行更新,类似 Android 里面的 DataBinding。
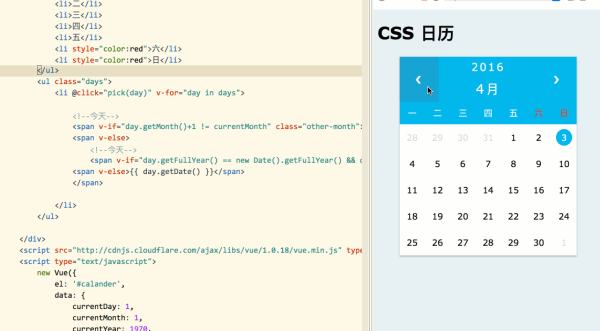
实现一个HTML的日历效果。


html 部分
- ❮
- {{ currentYear }}{{ currentMonth }}月
- ❯
- 一
- 二
- 三
- 四
- 五
- 六
- 日
- {{ day.getDate() }} {{ day.getDate() }}{{ day.getDate() }}
id 为 calendar 对应的创建一个 Vue 对象,设置 el 为 ‘#calendar'。
完整代码:
日历 CSS 日历
- ❮
- {{ currentYear }}{{ currentMonth }}月
- ❯
- 一
- 二
- 三
- 四
- 五
- 六
- 日
- {{ day.getDate() }} {{ day.getDate() }}{{ day.getDate() }}
本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
以上就是Vue.js创建Calendar日历效果的详细内容,更多请关注0133技术站其它相关文章!








