
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)。因此你可以把一个 icon 看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size,就可以改变图标的颜色和大小。你可以通过 font-class 或 unicode 来定义不同的图标。
layui怎么添加icon图标?
1、登录官方的图标库如阿里的矢量图标库http://iconfont.cn
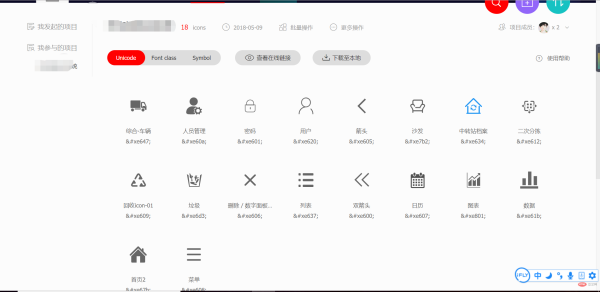
通过添加到购物车,然后添加到项目,可以看到自己项目中用到的图标:

2、点击下载至本地:
下载下的内容截图如下:

将文件拷贝到你所要写的项目中,如你想在你的页面中引入新下载下来的图标,你可以这样操作:

图标引入方式:
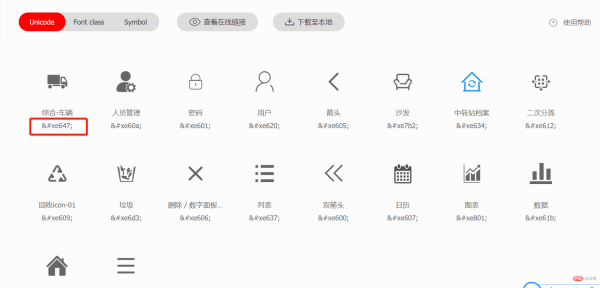
2.1. 通过Unicode 方式引入
<i class="iconfont" style="font-size: 18px; color: #F8F8FF;"></i>
引用的图标

快捷的方法拷贝,操作如图所示:

然后在使用代码的地方点击粘帖,就拷贝到图标的值类似:
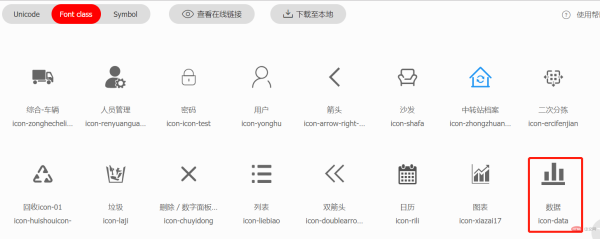
2.2 通过FontClass 引用:

如我上面红色标注的图标的引用,在html 书写如下:
<i class="iconfont icon-data" style="font-size: 18px; color: #F8F8FF; padding-right:5px;">
更多web前端知识,请查阅 HTML中文网 !!
以上就是layui怎么添加icon图标?的详细内容,更多请关注0133技术站其它相关文章!




