
Bootstrap有react版吗?
Bootstrap有react版的,名称为react-bootstrap。react-bootstrap是一款基于ReactJS对Bootstrap进行封装前端组件库。
React-Bootstrap是一款基于ReactJS对Bootstrap进行封装的库,是可重用的前端组件库;样式组件依赖于bootstrap。与 Twitter Bootstrap 一致外观与感受,但通过 Facebook 的 React.js 框架获得更清爽的代码。

官网:https://react-bootstrap.github.io
GitHub:https://github.com/react-bootstrap/react-bootstrap
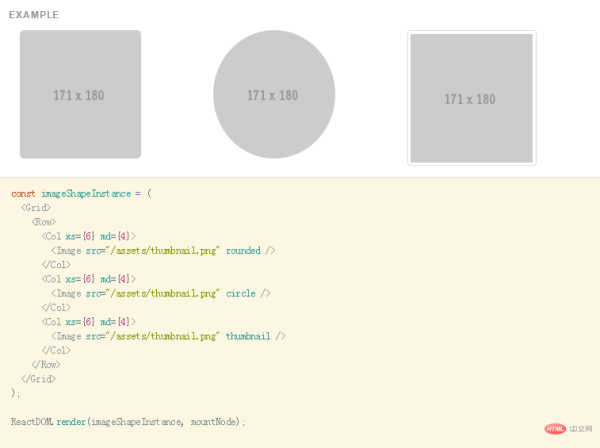
一些组件示例:


安装
npm install react-bootstrap --save;
然后需要我们手动引用css
import 'bootstrap/dist/css/bootstrap.css'; import 'bootstrap/dist/css/bootstrap-theme.css';
在需要使用bootstrap 的组件中,引入所需要的组件;
import { Navbar, Nav, NavItem } from 'react-bootstrap'; // 导航组件npm start 就可以使用了 !
更多bootstrap的相关知识,可访问:web前端自学!!
以上就是Bootstrap有react版吗?的详细内容,更多请关注0133技术站其它相关文章!




