
任何一个网页里面,我们都可以看到分页,不管是移动端,还是pc端,不管是下拉到下一页,还是按钮下一页,都需要分页支撑你的网站。
这样首先,可以提高你的网站的访问效率;另外页面展现也更加好看,要不然,上百万的上千万的数据;显示估计一两个小时也显示不出来效果,怎么使用bootstrap实现分页呢?
bootstrap的分页
在bootstrap中分页有两种:一种是正常的分页;第二种是翻页,就是有上一页和下一页的显示效果。
分页:带有页面的效果,这里你里面可以随你的网站怎么定义都可以,比方说:里面不是文字,而是一些图标,一样可以; 只不过数字能够更好的看效果。使用样式:
.pagination带有上一项和下一项的翻页效果,最简单的方式:使用样式
.pager
两种方法的实现,都是需要使用ul标签,链接是使用a; 还有一些状态,比方说,我选中了某一项,其中的某一项静止使用。

正常分页效果
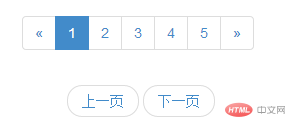
一个简单的分页,默认的效果. 在ul上加上样式.pagination, 然后下面就是一个一个的li. 然后实现效果, 就如图所示, 这就是一个最简单的默认的样式. 可以看出来, 实现起来很简单. 但是效果却很棒.

如何在显示的页面上高亮显示, 标识显示的是该页. 这里使用样式.active. 来标识选择的页面. 查看效果和代码如图.
这里需要注意的是: 在该代码里增加了如下的代码: <span class="sr-only">(current)</span> 是因为, 该代码表示, 当前页面不为能点击. 因为当前页面, 数据已经刷新出来了. 如果你想要点击, 就把这句话去掉.

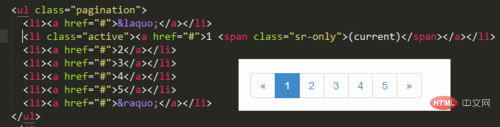
如何在到第一页或者尾页的时候, 让上一页和下一页禁止用户点击. 这里可以使用.disabled 样式来实现. 如图所示, 让上一页不能点击. 在不想让单击的样式上加上.disabled 即可.

在分页里面, 定义了除了默认的样式大小之外, 还定义了另外两种样式.
.pagination-lg 比默认样式大的样式
.pagination-sm 比默认样式小的样式
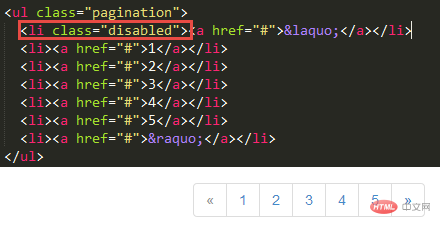
实现代码对比效果. 左侧是放大的样式, 右侧是缩小的样式.

这里给出的样式都是最简单的样式, 如果需要其他样式的, 比方说, 不喜欢这个颜色. 等等, 那就需要自己自定义样式来实现.
翻页效果
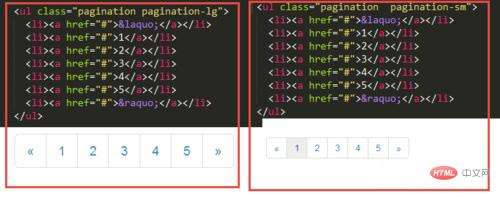
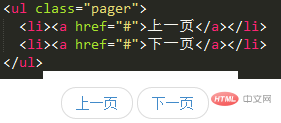
用简单的标记和样式,就能做个上一页和下一页的简单翻页。比方说博客和文章类的网站, 就很多使用了这样的样式. 样式使用.pager, 效果和代码如图, 这里更加简单的显示了上一页和下一页. 样式是居中在页面上. 那如何把上一项和下一项放在页面的两端呢. 继续往下看.

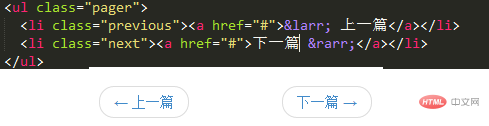
如何让按钮在两端显示呢? 这里使用对齐链接. 样式分别为: .previous 和 .next
实现代码如图. 需要注意的是, 这个样式里面默认不支持, 使用分页样式, 如果想两种同时使用, 需要自己另外写代码.

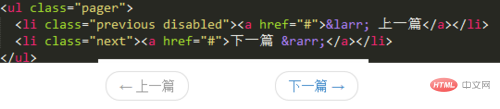
在翻页这个样式里面, 也可以让上一篇或者下一篇禁用, 禁用方法和分页一样, 使用样式.disabled

这两种样式, 基本上都能够支持大多少我们遇到的分页问题. 还有一种就是移动端的, 这个的话, 就可以使用一个链接按钮, 然后异步获得数据就可以了.
更多bootstrap的相关知识,可访问:web前端自学!!
以上就是bootstrap分页样式怎么实现?的详细内容,更多请关注0133技术站其它相关文章!




