
bootstrap.js有什么用?
bootstrap.js 这个是bootstrap的灵魂所在,是bootstrap的所百有js指令的集合,度你看到bootstrap里面所有的知js效果,都是由这个文件控制的,道这个文件也是一个未经压缩的专版本,供开发的属时候进行调试用
获取bootstrap.js文件
去bootstrap官方网站上下载源码,也可以使用相关的CND来创建,具体方法是:下载bootstrap,找到dist文件夹里面的css和JS文件,将带有min的拷贝到你项目中对应的css和JS文件夹里面。


在前端页面head标签里面引入css文件:
<link rel="stylesheet" href="/css/bootstrap.min.css" >
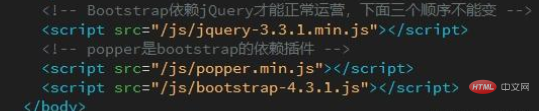
在页面</body>标签的前面添加引入JS代码,注意jQuery、popper、和bootstrap这三个js的顺序不能变,必须首先引入jQuery,其次是popper,最后才是bootstrap,因为他们之间有相互依赖的关系,改变了顺序会导致代码失效:
<script src="/js/jquery-3.4.1.slim.min.js"></script> <script src="/js/popper.min.js"></script> <script src="/js/bootstrap.min.js"></script>

带有min的文件是经过压缩后的文件,体积会比较小,加载速度更快,比如bootstrap.min.js就是经过压缩后的,而不带min的比如bootstrap.js就是没有压缩处理过,适合于需要修改其中的代码使用,差别就是压缩与否的关系。
更多web前端开发知识,请查阅 HTML中文网 !!
以上就是bootstrap.js有什么用?的详细内容,更多请关注0133技术站其它相关文章!




