Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,用于开发响应式布局、移动设备优先的 WEB 项目。接下来通过本文给大家分享Bootstrap一款超好用的前端框架,感兴趣的朋友一起看看吧
前 言
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,用于开发响应式布局、移动设备优先的 WEB 项目。Bootstrap在JQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。让前端开发更快速、简单。
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。
CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。可以直接包含所有的插件,也可以逐个包含这些插件。
定制:可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到自己的版本。
1、Bootstrap 基本模板
Bootstrap 101 Template 你好!
拷贝并粘贴上面的 HTML 代码,这就是一个最简单的 Bootstrap 页面了。一定要注意,Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入。
2、组件
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:
下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等。
2.1字体图标
bootstrap默认提供了二百多个图标。我们可以通过span标签来使用这些图标:
图标
让我们来看一下效果:

2.2按钮
标签用于创建按钮,bootstrap提供了丰富的按钮样式。按钮除了有默认的大小外,bootstrap还提供三个参数来调整按钮的大小,分别是:btn-lg、btn-sm和btn-xs。
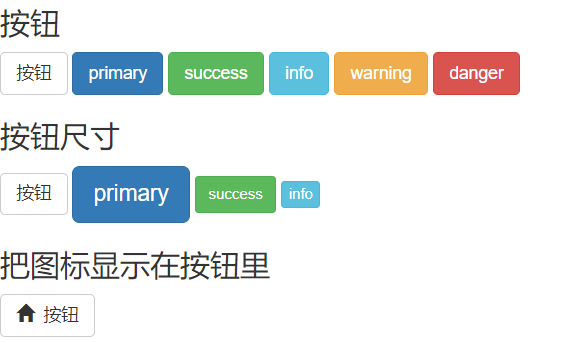
按钮
按钮尺寸
把图标显示在按钮里
效果:

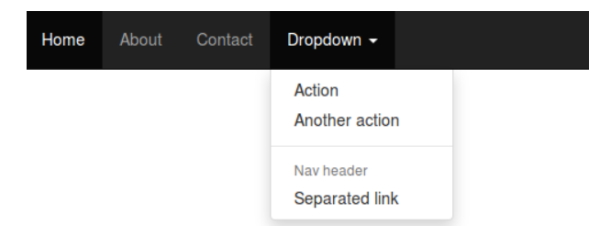
2.3下拉菜单
下拉菜单是最常见的交互之一,bootstrap为我们提供了漂亮的样式。
下拉菜单
看一下效果:

2.4输入框
通过标签去创建输入框。
输入框
效果图:

2.5导航栏
导航栏作为整个网站的指引必不可少。
导航栏
效果呢↓

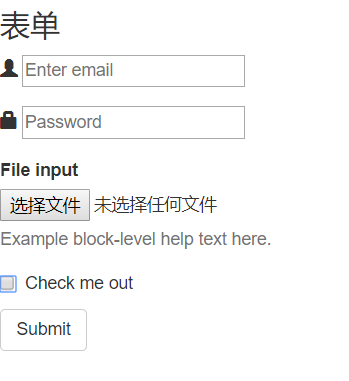
2.6表单
人与系统之间数据的传递都需要依靠表单来完成。比如注册/登录信息的提交,查询条件的提交等。用
标签来创建表单。表单
效果如下:

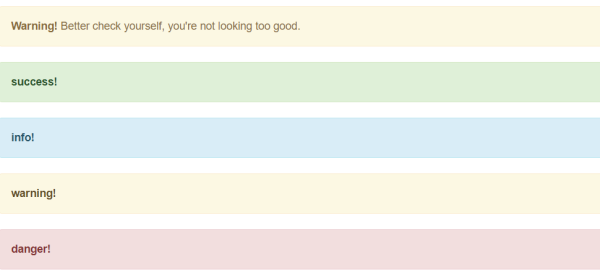
2.7警告框
警告框是系统向用户传达信息和提供指引的重要手段。没有针对警告框的标签,通过bootstrap所提供的样式可以瞬间制作出漂亮的警告框。
效果图:

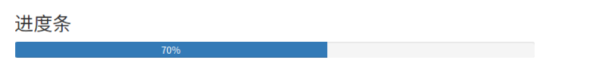
2.8进度条
系统的处理过程往往需要用户等待,进度条可以让用户感知到系统的处理过程,从而增加容忍度。
进度条
3、Bootstrap栅格系统
首先,我们先要了解什么是栅格系统!往下看 ↓

Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin用于生成更具语义的布局。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,我们的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
通过“行(row)”在水平方向创建一组“列(column)”。
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-*不存在, 也影响大屏幕设备。
3.1媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的( Bootstrap 是移动设备优先) */ /* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { ... }3.2栅格参数

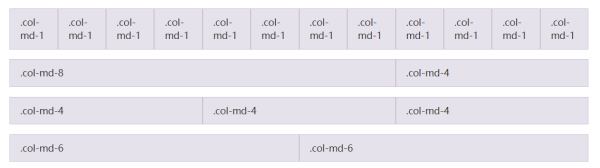
.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-8.col-md-4.col-md-4.col-md-4.col-md-4.col-md-6.col-md-6

输入上面的代码就可以实现上图的样式,是不是已经对栅格系统有所了解了,我们继续往下看↓
3.3响应式列重置
即便有给出的栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和响应式工具类。
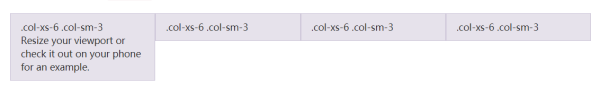
.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3
除了列在分界点清除响应, 您可能需要 重置偏移, 后推或前拉某个列。
.col-sm-5 .col-md-6.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0.col-sm-6 .col-md-5 .col-lg-6.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-03.2.1内部类作为事件监听器

3.4列偏移
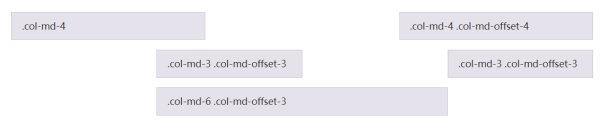
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
.col-md-4.col-md-4 .col-md-offset-4.col-md-3 .col-md-offset-3.col-md-3 .col-md-offset-3.col-md-6 .col-md-offset-3

3.5嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
Level 1: .col-sm-9Level 2: .col-xs-8 .col-sm-6Level 2: .col-xs-4 .col-sm-6

3.6列排序
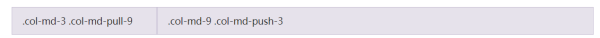
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
.col-md-9 .col-md-push-3.col-md-3 .col-md-pull-9

总结








