本篇文章主要是对jquery选择器之内容过滤选择器进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
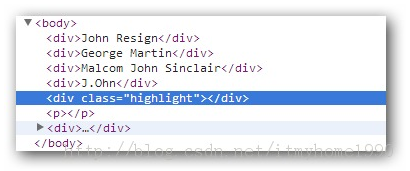
先写出DOM元素的HTML结构:
一、:contains(text)
选取含有文本内容为“text”的元素
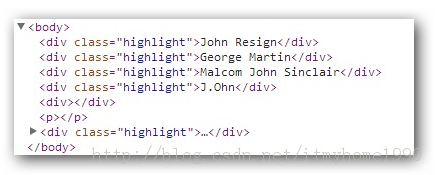
$("div:contains('John')").addClass("highlight"); //查找所有包含 "John" 的 div 元素

二、:empty
选取不含任何子元素或文本的空元素
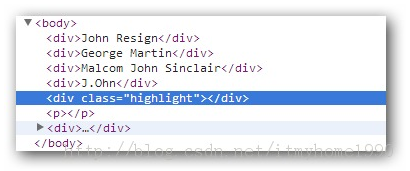
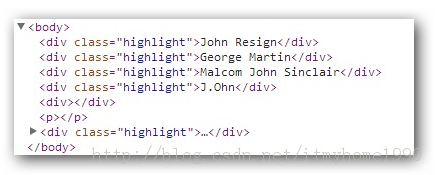
用chrome浏览器审查元素可发现div为empty 的class样式已改变
$("div:empty").addClass("highlight");

三、:has(selector)
选取含有选择器所匹配的元素的元素
$("div:has(p)").addClass("highlight"); //查找所有包含p的div元素

四、:parent
选取含有子元素或者文本的元素标签
$("div:parent").addClass("highlight"); //查找所有含有子元素或者文本的div元素

复制代码 代码如下:
复制代码 代码如下:
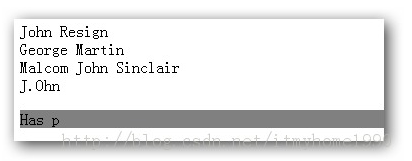
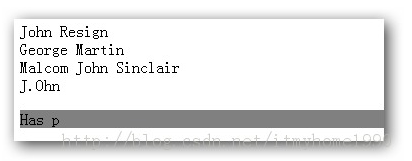
John Resign
George Martin
Malcom John Sinclair
J.Ohn
Has p
一、:contains(text)
选取含有文本内容为“text”的元素
复制代码 代码如下:
$("div:contains('John')").addClass("highlight"); //查找所有包含 "John" 的 div 元素

二、:empty
选取不含任何子元素或文本的空元素
用chrome浏览器审查元素可发现div为empty 的class样式已改变
复制代码 代码如下:
$("div:empty").addClass("highlight");

三、:has(selector)
选取含有选择器所匹配的元素的元素
复制代码 代码如下:
$("div:has(p)").addClass("highlight"); //查找所有包含p的div元素

四、:parent
选取含有子元素或者文本的元素标签
复制代码 代码如下:
$("div:parent").addClass("highlight"); //查找所有含有子元素或者文本的div元素

以上就是jquery选择器之内容过滤选择器详解的详细内容,更多请关注0133技术站其它相关文章!








