安装antd-mobile全局引入 npm install antd-mobile --save在App.js引入css import 'antd-mobile/dist/antd-mobile.css';在jsx使用antd组
安装antd-mobile
全局引入
npm install antd-mobile --save
在App.js引入css
import 'antd-mobile/dist/antd-mobile.css';
在jsx使用antd组件
import React from 'react'; import { Button } from 'antd-mobile'; const index = () => { return ( ); } export default index;按需引入
npm install babel-plugin-import -s
安装插件,覆盖webpack配置
npm install react-app-rewired customize-cra -s
package.json进行更改命令方式
"scripts": { "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test", "eject": "react-app-rewired eject" },在根目录新建config-overrides.js
const { override, fixBabelImports } = require('customize-cra'); module.exports = override( fixBabelImports('import', { libraryName: 'antd-mobile', style: 'css', }), );在App.js删除之前引入的css
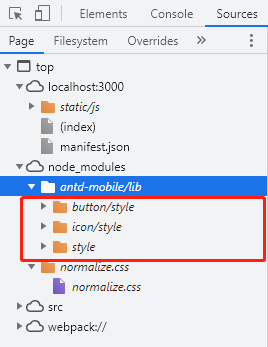
校验是否按需引入

引入postcss px转rem
npm install lib-flexible postcss-px2rem-exclude --save
index.js导入
import 'lib-flexible'
修改config-overrides.js文件
const { override, fixBabelImports, addPostcssPlugins, addWebpackAlias} = require('customize-cra'); const path = require("path"); module.exports = override( fixBabelImports('import', { libraryName: 'antd-mobile', style: 'css', }), addPostcssPlugins( [require("postcss-px2rem-exclude") ( { remUnit: 75, //设计图大小 remPrecision: 2, //只转换到两位小数 exclude: /node_modules/i //插件不需要转rem } ) ] ), addWebpackAlias({ "@": path.resolve(__dirname, "src") }) );如果你需要使用less
/
自定义主题
npm install less less-loader -s
如果项目启动报错,是因为less-loader版本过高,需要卸载,安装低版本
npm install less-loader@5.0.0 -s
坑! 需要注意顺序
const { override, fixBabelImports, addPostcssPlugins, addWebpackAlias, addLessLoader } = require('customize-cra'); const path = require("path"); module.exports = override( fixBabelImports('import', { libraryName: 'antd-mobile', style: true, //默认为'css' }), addLessLoader({ javascriptEnabled: true, modifyVars: { "@brand-primary": "#1DA57A" }, //自定义主题 }), addPostcssPlugins( [require("postcss-px2rem-exclude") ( { remUnit: 75, //设计图大小 remPrecision: 2, //只转换到两位小数 exclude: /node_modules/i //插件不需要转rem } ) ] ), addWebpackAlias({ "@": path.resolve(__dirname, "src") }) );补充:解决react项目引入antd-mobile导致postcss配置px转rem失效问题
今天使用了一下antd-mobile发现我之前配置的postcss失效了,防止下次踩坑记录一下解决方案
解决方案:在config-overrides.js文件里重写postcss,加入如下代码
npm下载以下模块
npm i react-app-rewire-postcss postcss-px2rem-exclude -S
const { override, fixBabelImports, addWebpackAlias, addDecoratorsLegacy, } = require("customize-cra"); const path = require("path"); const rewirePostcss = require("react-app-rewire-postcss"); module.exports = override( // 配置按需加载 fixBabelImports("import", { libraryName: "antd-mobile", style: "css", }), // 配置文件别名 addWebpackAlias({ "@": path.resolve(__dirname, "src"), "@scss": path.resolve(__dirname, "src/assets/scss"), "@images": path.resolve(__dirname, "src/assets/images"), "@views": path.resolve(__dirname, "src/views"), "@network": path.resolve(__dirname, "src/network"), "@store": path.resolve(__dirname, "src/store"), "@components": path.resolve(__dirname, "src/components"), }), addDecoratorsLegacy(), (config, env) => { // 重写postcss rewirePostcss(config, { plugins: () => [ require("postcss-flexbugs-fixes"), require("postcss-preset-env")({ autoprefixer: { flexbox: "no-2009", }, stage: 3, }), require("postcss-px2rem-exclude")({ // 设计稿宽度/10 remUnit: 1080 / 10, exclude: /node-modules/i, }), ], }); return config; } );以上就是React引入antd-mobile+postcss搭建移动端的详细内容,更多请关注0133技术站其它相关文章!








