这篇文章主要介绍了ES6函数实现排它两种写法解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
排它思想:清除其它所有的没有选中元素的样式, 只设置当前选中元素的样式
html代码
Title
- 我是第1个li
- 我是第2个li
- 我是第3个li
- 我是第4个li
- 我是第5个li
- 我是第6个li
- 我是第7个li
- 我是第8个li
css代码
JavaScript代码
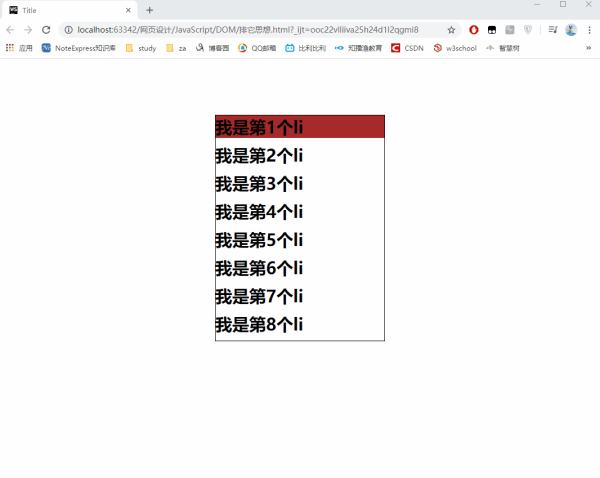
运行效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持html中文网。
以上就是ES6函数实现排它两种写法解析的详细内容,更多请关注0133技术站其它相关文章!








