这篇文章主要介绍了小程序中英文混合排序问题解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
小程序中英文混合排序问题
在开发一个手机联系人列表的功能时,遇到需求是需要将联系人列表按照拼音顺序排序。而联系人列表是会出现中英文混合的情况。于是遇到了问题。
小程序无法直接中文进行排序
localeCompare函数排序出来的结果不正确
在遇到这个问题的时候,也去网上查过不少,本来觉得比较好用的就是例佣localeCompare函数去进行排序。但是在实际开发的时候发现该函数的排列结果跟网上的不同。(大概是h5跟小程序的区别吧,我也不是很了解~)
最终参考了字母表的方式,采取了类似的做法来实现我的需求,代码如下
/* 返回拼音的首字母大写 */ getCName(_char) { if (_char <= 'z' && _char >= 'A') { return _char.toUpperCase(); } for (var item in pinyin) { if (pinyin[item].indexOf(_char) != -1) return item[0].toUpperCase(); } }, /* 对二维数组排序,并返回处理完逻辑的结果 */ sortTwoArr(arr) { let res_arr=[]; for (var j = 0; j { res_arr.push(item[1]) }) return res_arr; } 在onLoad()函数调用
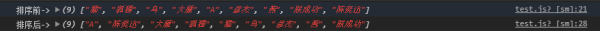
/** * 生命周期函数--监听页面加载 */ onLoad: function(options) { let arr = ['猫', '狐狸', '鸟', '大雁', 'A','彦杰','燕','朕成功','陈奕迅']; let arr1 = []; arr.forEach((item, index) => { var _char = item.substr(0, 1); let temp = [this.getCName(_char), item] arr1.push(temp); }) console.log(this.sortTwoArr(arr1)) },结果演示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持html中文网。
以上就是小程序中英文混合排序问题解决的详细内容,更多请关注0133技术站其它相关文章!








