本文为大家详细介绍三列布局,分为两侧定宽中间自适应、两列定宽一侧自适应、中间定宽两侧自适应、一侧定宽两列自适应和三列自适应五种情况,感兴趣的小伙伴们可以参考一下
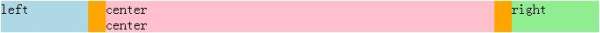
一、两侧定宽中间自适应布局
思路一: float
【1】float + margin + calc
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- div>
- div>

【2】float + margin + (fix)
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="centerWrap" style="background-color: red;">
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- div>
- div>

思路二: inline-block
【1】inline-block + margin + calc
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- div>
- div>

【2】inline-block + margin + (fix)
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="centerWrap" style="background-color: orange;">
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- div>
- div>

思路三: table
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="centerWrap" style="background-color: orange;">
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- div>
- div>

思路四: absolute
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- div>
- div>

思路五: flex
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- div>
- div>

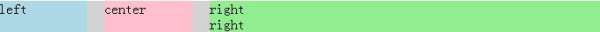
二、两列定宽一侧自适应布局
这种布局与单列定宽单列自适应布局非常相似
思路一: float
【1】float + margin
缺点是IE6-浏览器的3px的bug,以及当自适应列中有元素清除浮动时,会使该元素不与左侧浮动元素同行,从而出现文字下沉现象
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

【2】float + margin + calc
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

【3】float + margin + (fix)
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="rightWrap">
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>
- div>

【4】float + overflow
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路二: inline-block
【1】inline-block + margin + calc
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

【2】inline-block + margin + (fix)
- <style>
- p{margin: 0;}
- .parent{font-size: 0;}
- .left,.rightWrap,.center{display:inline-block; vertical-align: top;font-size: 16px;}
- .left,.center{position: relative;width: 100px;margin-right:20px;}
- .rightWrap{width:100%; margin-left: -240px;}
- .right{margin-left: 240px;}
- style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="rightWrap" style="background-color: green;">
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>
- div>

思路三: table
- <div class="parent" style="background-color: lightgrey;">
- <div class="leftWrap">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- div>
- <div class="centerWrap">
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路四: absolute
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路五: flex
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

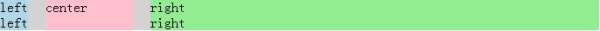
三、中间定宽两侧自适应布局
思路一: float
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路二: table
- <div class="parent" style="background-color: lightgrey;">
- <div class="leftWrap">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- div>
- <div class="centerWrap">
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路三: flex
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

四、一侧定宽两列自适应布局
思路一: float
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路二: table
- <div class="parent" style="background-color: lightgrey;">
- <div class="leftWrap">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- div>
- <div class="centerWrap">
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路三: flex
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

五、三列自适应布局
思路一: float
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

思路二: table
- <div class="parent" style="background-color: lightgrey;">
- <div class="leftWrap">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- div>
- <div class="centerWrap">
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>
-
思路三: flex
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>leftp>
- <p>leftp>
- div>
- <div class="center" style="background-color: pink;">
- <p>centerp>
- <p>centerp>
- div>
- <div class="right" style="background-color: lightgreen;">
- <p>rightp>
- <p>rightp>
- div>
- div>

总结
三列布局类似于大号的两列布局。无论是什么布局方式,无外乎需要应用float、inline-block、table、absolute和flex这五种布局属性,然后再配合负margin、calc()函数、bfc、增加结构等来实现布局
自适应包括两种情况:一种是宽度由内容撑开,一种是宽度自动撑满父元素剩余宽度
可实现宽度由内容撑开的属性有: float、inline、inline-block、table、table-cell、absolute、fixed和flex
可实现宽度自动撑满父元素剩余宽度的属性有: overflow(配合float)、table、flex
以上就是CSS三列布局的多种表现形式的详细内容,更多请关注0133技术站其它相关文章!








