这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
案例基础布局
html
css
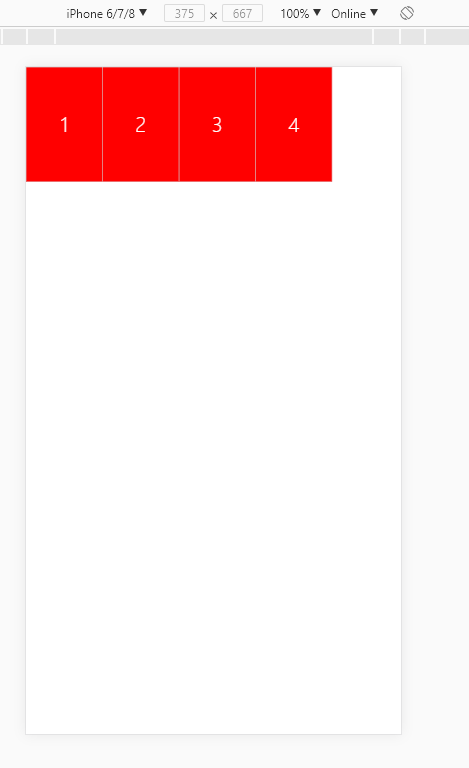
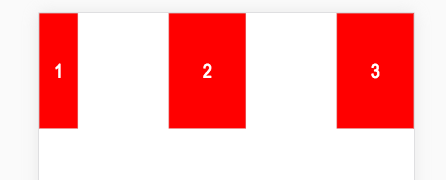
.box{ display: -webkit-flex; display: flex; } .item{ width: 200px; height: 300px; background: red; border: 1px solid #ccc; font-size: 50px; text-align: center; line-height: 300px; color:#fff; }因为flex主要方便与移动端布局,所以测试以谷歌模拟移动端看效果:

因为使用 flex 布局,子元素默认是横向排列,所以不需要float,也不起作用;
父盒子属性探究
flex-direction
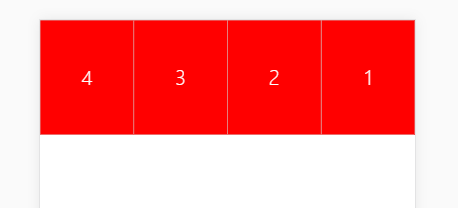
flex-direction 表示子元素的排列方向和顺序;默认 row (横排,左到右); row-reverse 表示 横排右到左
.box{ display: -webkit-flex; display: flex; flex-direction:row-reverse; }
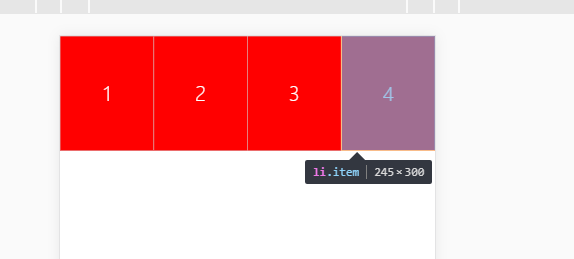
如果每个把每个 li 设置为 width:3000px;(当前屏幕宽度980px),效果:

子元素宽度超出,不但没有换行,会自动适应大小,平分为 25%;
上面的平分 只是在 row 的时候 会平分,如果是换成竖向排列:
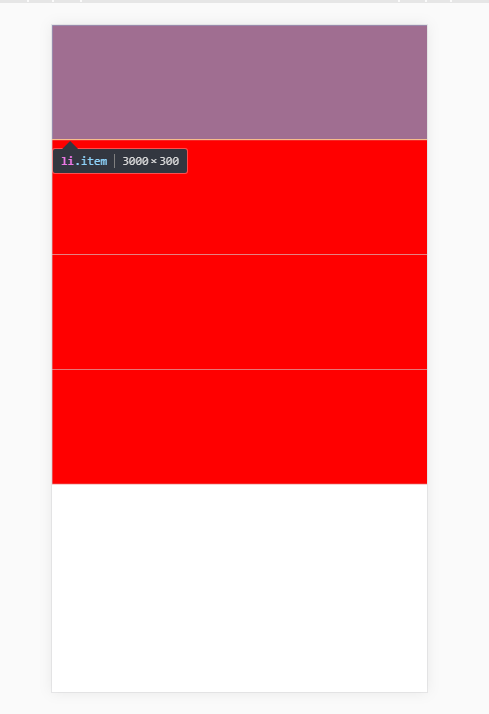
flex-direction: column;

元素不会被挤压了,拥有3000px宽;但是要注意,它不是因为不够空间而换行了,只是column 值规定了它 竖向排列
下面的值可以调整为 倒序竖向排列
flex-direction: column-reverse; //表示元素竖直 反向排
flex-wrap
flex-wrap 默认 nowrap:不换行。上面的3000px 子元素正是因为 这个竖向默认是不会换行的,所以 上面设置3000px宽,不会换行;
同样的代码,如果加多一句
.box{ display: -webkit-flex; display: flex; flex-direction: row-reverse; flex-wrap: wrap; //换行,第一行在上方。 }
可以发现,设置为可以换行以后,子元素宽度变为100%屏幕宽了;这就像一个弹性盒子塞到了比自己小的盒子中,弹性盒子自动收缩了自己的宽度。
如果这样写:
.box{ display: -webkit-flex; display: flex; flex-direction: row-reverse; flex-wrap: wrap-reverse; //换行,第一行在下方。 }
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow:row wrap === flex-direction:row; flex-wrap: wrap
代码又改一下:
.box{ display: -webkit-flex; display: flex; flex-direction: row-reverse; flex-wrap: wrap-reverse; } 可以写成 .box{ display: -webkit-flex; display: flex; flex-flow:row-veverse wrap-reverse }justify-content
它有五个值,其中如果把 item 比做word文档的文字的话, flex-star 可以看做是左对齐, flex-end: 右对齐; flex-center: 居中;
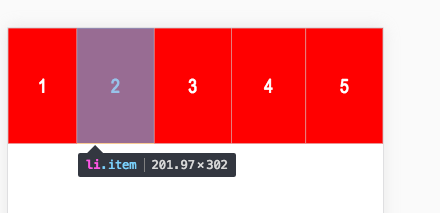
重点介绍值 space-around:平分内容空余空间,每个项目两侧的间隔相等;
设空余空间为 area,有子元素 k个,每个子元素等于增加了多少margin?==> area/2k
本例子:
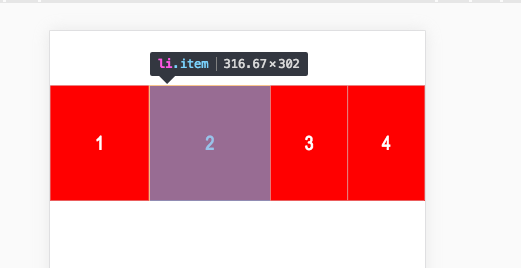
.item{ width:200px; } .box{ display: -webkit-flex; display: flex; justify-content: space-around; }
值得注意的是,项目之间的间隔比项目与边框的间隔大一倍。
space-between:两端对齐,项目之间的间隔都相等。不给

align-items
align 字样基本就知道它是针对 垂直方向的了;
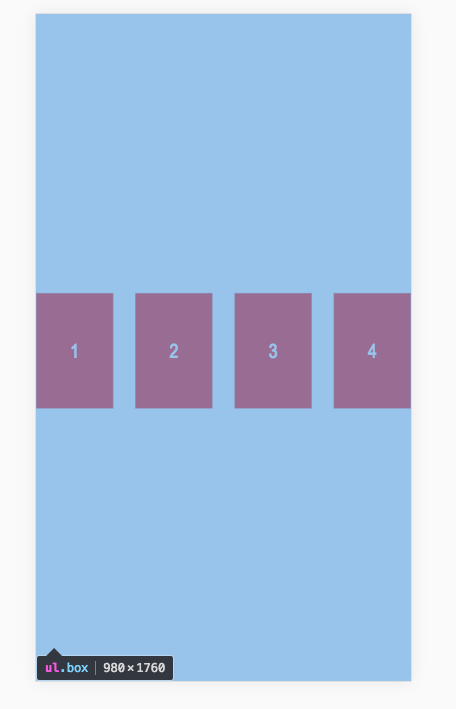
.box{ display: -webkit-flex; display: flex; justify-content: space-between; height: 1760px; align-items: center; }记得给父加一个高度;这样子可以看出元素垂直居中了

其他的相似的属性就不再一一写了
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
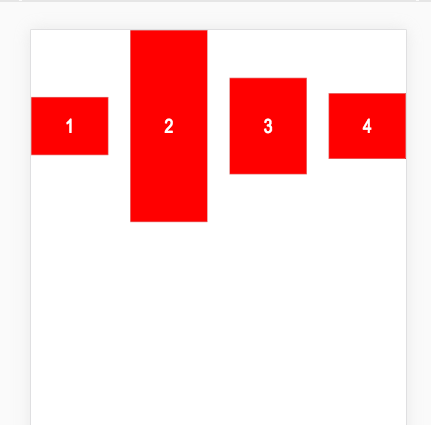
看 baseline属性: 项目的第一行文字的基线对齐。
这个属性 比较新颖,可以试试:
.box{ align-items: baseline; } - 1
- 2
- 3
- 4
上面我给每个item 都设置了 不同的高度 和 line-height;

可以看到 容器为了让文字对齐 而调整自己的位置;
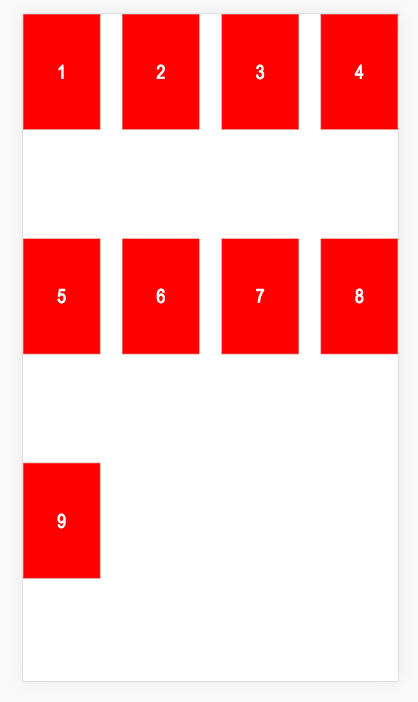
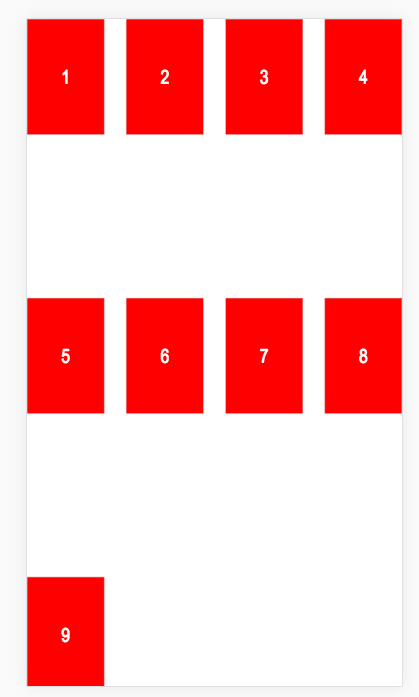
align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
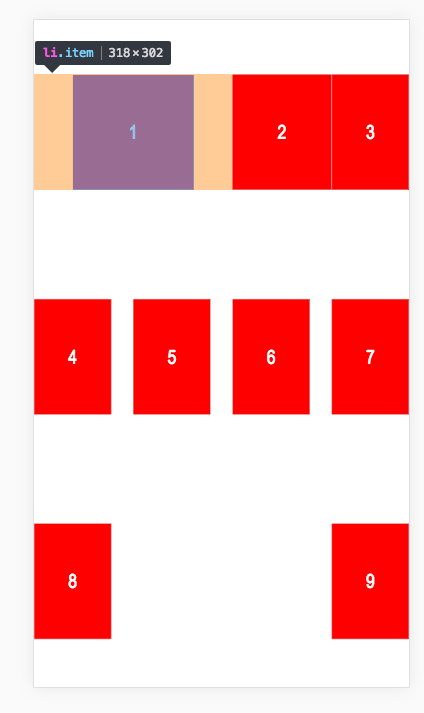
.box{ height: 1760px; //高度要撑开 display: -webkit-flex; display: flex; justify-content: space-between; flex-flow: row wrap; //横排 换行;产生多轴 } - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

尝试添加 代码
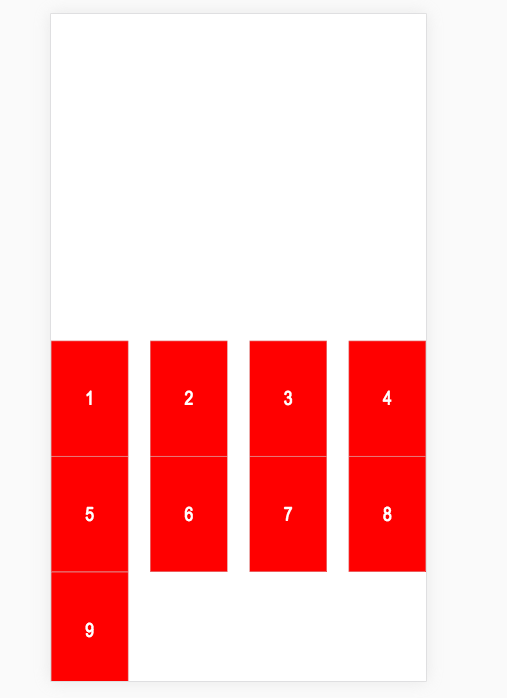
align-content: flex-end;

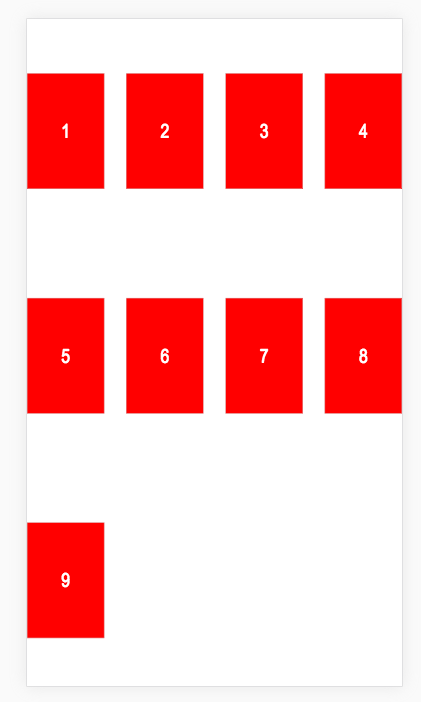
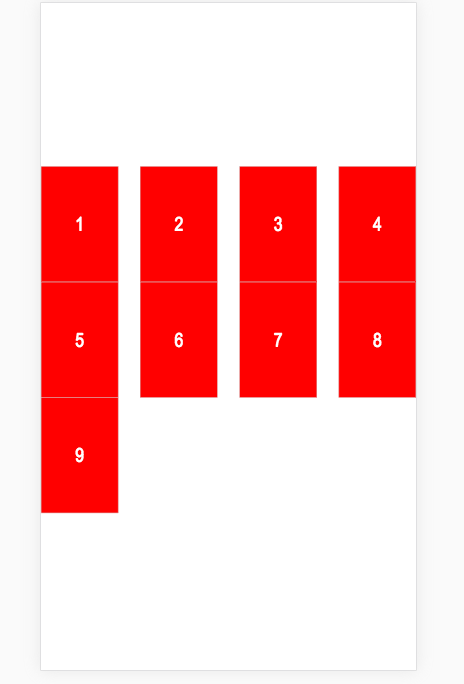
align-content:space-around;

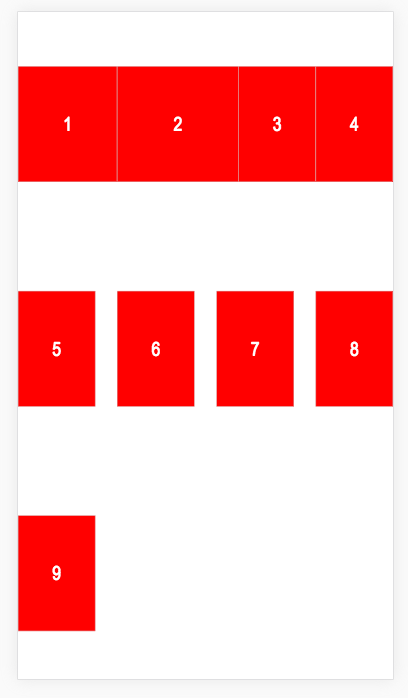
align-content:space-between;

align-content : center;

可以说,flex布局在父元素上对子元素垂直方向的控制还是非常到位和明确的;
子元素属性探究
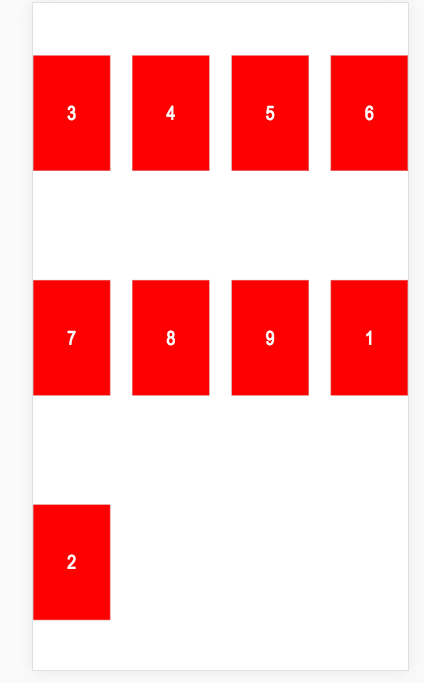
order
大概可以理解为子元素的排队号码,默认都是0,越大排队越后;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

可以看到,1 号因为 order 设置为10排到了后面; 而2号因为更加大的order 而排到最后。
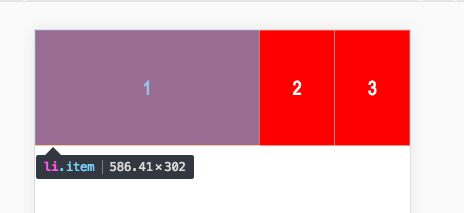
flex-grow 多余空间分配比例
它的值是一个number,默认为0;只要有一个同轴元素被设定了flex-grow ,所有多余空间都会按照这个比例分配,并让元素占满整行。这个被分配的空间,是算在自身里面的;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

盒子宽度变大了,(就是grow啦)

如果子元素有margin,那么会先计算横排多少个,再决定 flex-grow 分配的空间是多少
例如如下代码,
//没有设定 flex-grow 时

//设定了 flex-grow 时

所以,margin 并不算 多余空间 ,不会被重新分配;
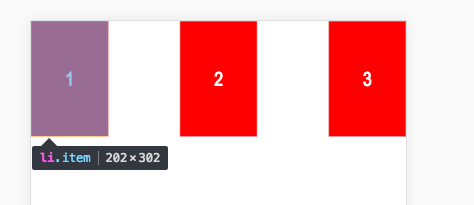
flex-shrink
此属性与 flex-grow 有点相反的意思,用于处理 不换行时,内容超出屏幕了,应该决定谁来缩小;
值越大 缩小比例越大;默认是 1
改一下代码;
.box{ flex-flow:row nowrap; } - 1
- 2
- 3
- 4
- 5

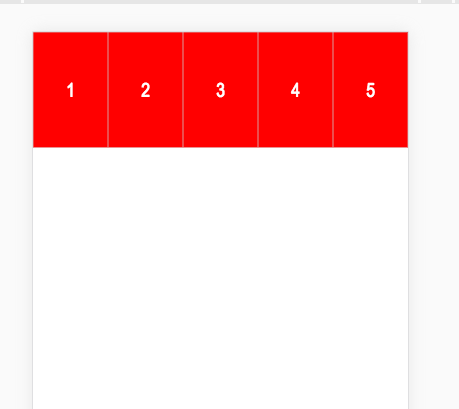
此时 父盒子规定不能换行;但是5个item 宽度已经超过屏幕宽了;此时大家是等比缩小
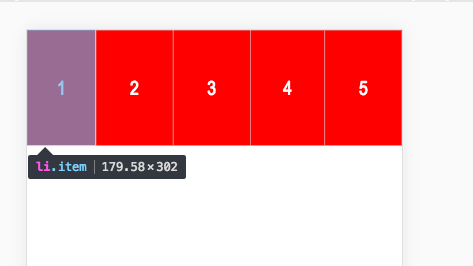
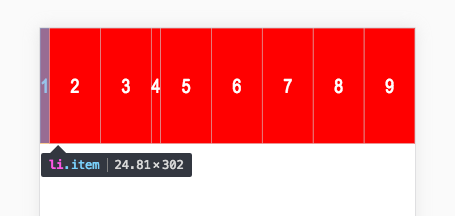
下面设置1号 flex-shrink:600
- 1
- 2
- 3
- 4
- 5


可以看到,尽管我把1号设置到缩放非常大了,但是实际宽度并没有很小;说明浏览器会自己决定内容是否已经足够放下,够了就停止缩放;
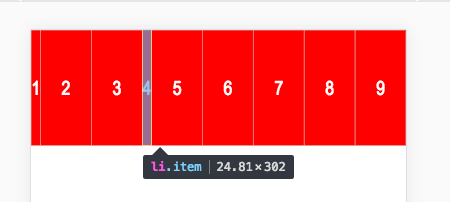
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

当内容非常多时,1号就明显被缩放得非常厉害,同时我发现,4号尽管设置200,但是它的大小跟被设为600的 1号是一样的。

这是因为他们已经缩放到最后只能容纳文字的空间了;所以就不会再缩放下去;这跟文字占位一个道理

flex-basis
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
简单来说,就是这个值会影响浏览器计算的输入值,有四种情况
1,本来就会超出,然后你设定的值比原值低(原值200px每个item),你的元素会被压缩。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

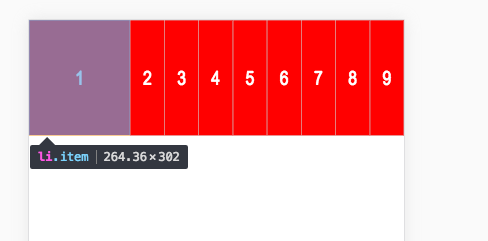
1,本来就会超出,然后你设定的值比原值大,你的元素会被相对放大些。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

3 本来不会超出,你设定的值比原来小,你还是会小一点
- 1
- 2
- 3

4 本来不会超出,你设定的值比原来大,你就会更大
- 1
- 2
- 3

这个值你可以当做宽度来看,当设定为 跟原来一样的值得时候,基本没有变化
- 1
- 2
- 3


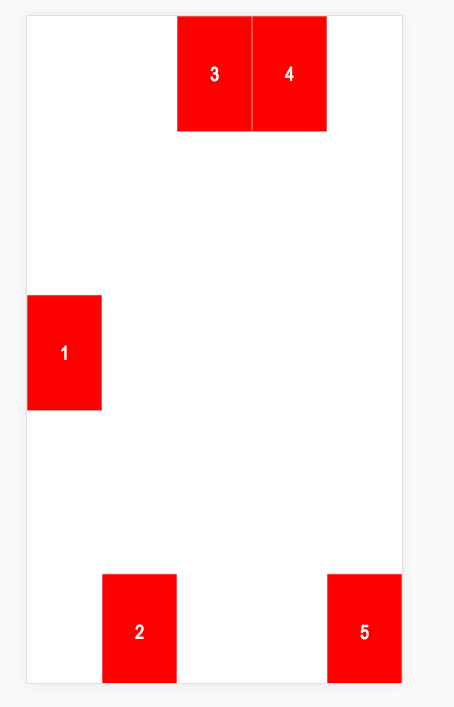
align-self
此子元素单独设置垂直方向对齐方式;默认auto 表示父亲怎么定义就怎么来;其他值跟align-items是一样的
- 1
- 2
- 3
- 4
- 5

此属性主要是方便特殊定位 某个字元素
flex属性
是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'><'flex-shrink'>? || <'flex-basis'> ] }该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
最后
移动端使用flex 布局感觉还是非常给力的,并且通常满足各个屏幕自适应的要求;有机会还是要多实践起来。
以上就是css flex 弹性布局详解的详细内容,更多请关注0133技术站其它相关文章!








