这篇文章主要介绍了html中table固定头部表格tbody可上下左右滑动,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
当表格头部固定时,需要分为两个表格来做:一部分是thead,一部分是tbody,具体实现方式如下:
html代码:
信息一 信息二 信息三 信息信息信息信息信息信息信息信息信息四 信息信息信息信息信息信息信息信息信息五 信息信息信息信息信息信息信息信息信息六 信息一 信息二 信息三 信息信息信息信息信息信息信息信息信息四 信息信息信息信息信息信息信息信息信息五 信息信息信息信息信息信息信息信息信息六 信息一 信息二 信息三 信息信息信息信息信息信息信息信息信息四 信息信息信息信息信息信息信息信息信息五 信息信息信息信息信息信息信息信息信息六 信息一 信息二 信息三 信息信息信息信息信息信息信息信息信息四 信息信息信息信息信息信息信息信息信息五 信息信息信息信息信息信息信息信息信息六 信息一 信息二 信息三 信息信息信息信息信息信息信息信息信息四 信息信息信息信息信息信息信息信息信息五 信息信息信息信息信息信息信息信息信息六 信息一 信息二 信息三 信息信息信息信息信息信息信息信息信息四 信息信息信息信息信息信息信息信息信息五 信息信息信息信息信息信息信息信息信息六 信息一 信息二 信息三 信息信息信息信息信息信息信息信息信息四 信息信息信息信息信息信息信息信息信息五 信息信息信息信息信息信息信息信息信息六 信息一 信息二 信息三 信息信息信息信息信息信息信息信息信息四 信息信息信息信息信息信息信息信息信息五 信息信息信息信息信息信息信息信息信息六 css样式:
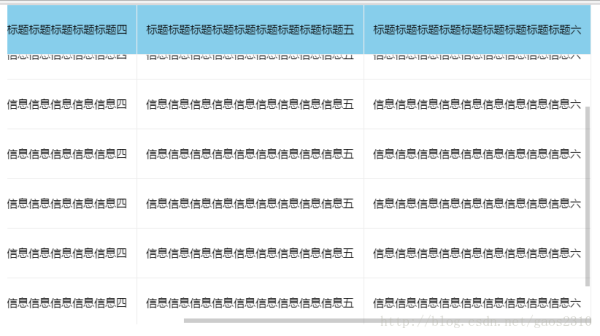
.table_box_big { overflow-x: scroll; overflow-y: hidden; position: relative; height: 350px; } .table_box { overflow: hidden; position: absolute; } .table_tbody_box { height: 300px; overflow: scroll; } table { border: 1px solid #eeeeee; } table thead tr th { width: 80px; height: 50px; border-right: 1px solid #eeeeee; text-align: center; word-break: keep-all; padding: 2px 10px; background: skyblue; } table tbody tr td { width: 80px; height: 50px; border-right: 1px solid #eeeeee; text-align: center; border-bottom: 1px solid #eeeeee; word-break: keep-all; padding: 2px 10px; }实现效果如下:
以上就是html中table固定头部表格tbody可上下左右滑动的详细内容,更多请关注0133技术站其它相关文章!