
我们先在html里引入脚本文件,除了jquery文件外,还需要一个轮播图的插件文件,大家搜索下载unslider插件就行了。

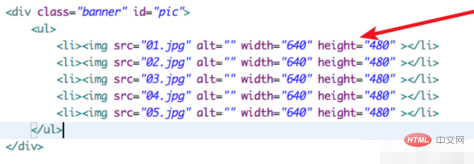
html里,先用ul,li标签插入图片

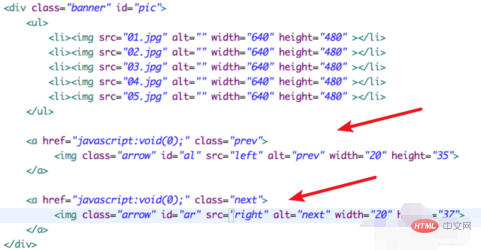
然后在图片下方添加二个按钮,用来控制左右控制图片的。

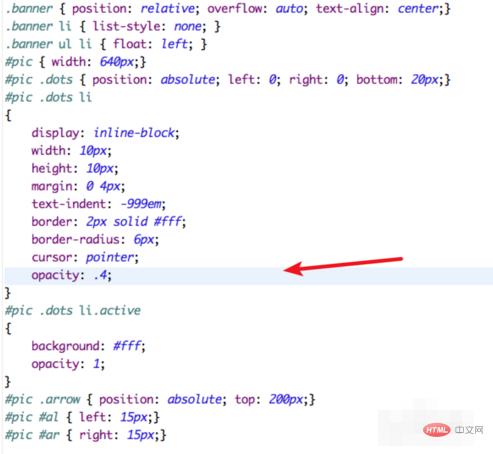
然后添加一些样式,主要控制轮播器的样式的。

在js里,我们先添加一个jquery的ready方法,就是页面加载完成后调用的。

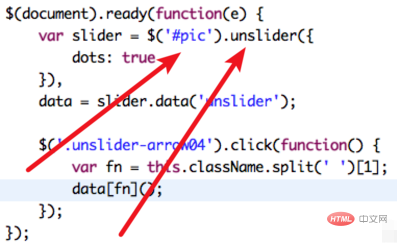
在ready方法里,调用轮播控件的unslider方法来初始化轮播功能,代码如图。

运行页面后,我们就可以得到一个漂亮的轮播图了。

更多web前端知识,请查阅 HTML中文网 !!
以上就是jquery 轮播图怎么写?的详细内容,更多请关注0133技术站其它相关文章!




