
jQuery blur()怎么用?
当元素失去焦点时触发 blur 事件。
blur() 函数触发 blur 事件,或者如果设置了 function 参数,该函数也可规定当发生 blur 事件时执行的代码。
语法
$(selector).blur() $(selector).blur(function)
示例1:(推荐学习:jQuery 教程手册)
这里我们使用textarea来测试,首先定义了文本域获取焦点时的背景颜色,然后在定时器里延迟2s让文本域失去焦点。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#app{
width: 100px;
height: 100px;
background: skyblue;
}
#app:focus{
background: green;
}
</style>
</head>
<body>
<script src="./jquery.min.js"></script>
<textarea id="app"></textarea>
<script>
setTimeout(()=>{
$('#app').blur();
}, 2000)
</script>
</body>
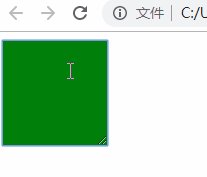
</html>效果:当刷新网页后,点击文本域,它获取了焦点,2s后调用了blur()方法,文本域失去了焦点。

示例2:
$('#app').blur(()=>{
console.log('失去焦点', new Date().getTime())
});效果:

本文来自jQuery答疑栏目,欢迎学习!
以上就是jQuery blur()怎么用?的详细内容,更多请关注0133技术站其它相关文章!




