
jQuery focus()怎么用?
jquery中focus()是一个方法,它可以传入一个函数,作为元素获取焦点时的响应事件,也可以不传参数,用来触发focus事件。
作用:
当元素获得焦点时(当通过鼠标点击选中元素或通过 tab 键定位到元素时),发生 focus 事件。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。(相关课程推荐:jQuery教程)
语法:
触发被选元素的 focus 事件:
$(selector).focus()
添加函数到 focus 事件:
$(selector).focus(function)
示例1:
<input type="text" id="btn">
<input type="text" id="btn2">
<script>
$('#btn2').focus();
</script>效果:刷新网页后自动获取焦点

示例2:
<input type="text" id="btn">
<input type="text" id="btn2">
<script>
$('#btn2').focus(function() {
console.log(new Date().getTime())
});
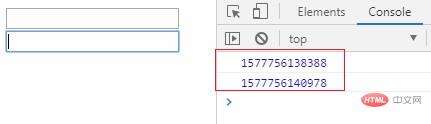
</script>效果:获取焦点后,触发响应事件

本文来自jQuery答疑栏目,欢迎学习!
以上就是jQuery focus()怎么用?的详细内容,更多请关注0133技术站其它相关文章!




