
在jQuery中,可以使用2个方法通过name属性选择元素;下面就来通过示例来介绍一下。
方法1:使用name属性选择器
name属性选择器可用于按name属性选择元素。此选择器选择值与指定值完全相等的元素。
语法:
[name="nameOfElement"]
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<center>
<p> 下面的文本框中有 <b>name属性 'address'.</b>
<form>
<textarea rows="4" cols="40" name="address"></textarea>
</form>
</p>
<p> 下面的文本框中有 <b>name属性 'area'.</b>
<form>
<input type="text" name="area">
</form>
</p>
<p>单击按钮,隐藏name为“area”的input输入框</p>
<button onclick="selectByName()">隐藏</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type="text/javascript">
function selectByName() {
element = $('[name="area"]');
//hide the element
element.hide();
}
</script>
</center>
</body>
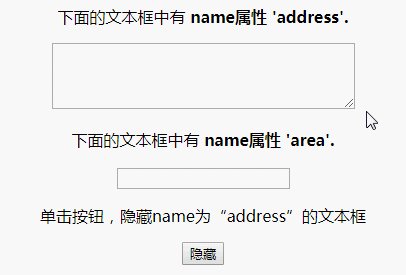
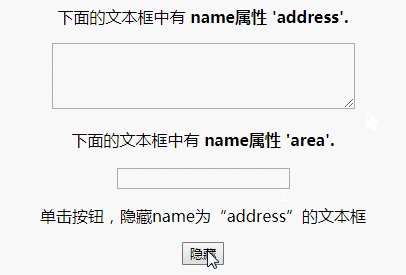
</html>输出:

方法2:使用javascript按名称获取元素并将其传递给jQuery
可以使用javascript getElementsByName()方法选择所需的元素,并将其传递给jQuery函数,以进一步用作jQuery对象。
语法:
selector = document.getElementsByName('nameOfElement');
element = $(selector);示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<center>
<p> 下面的文本框中有 <b>name属性 'address'.</b>
<form>
<textarea rows="4" cols="40" name="address"></textarea>
</form>
</p>
<p> 下面的文本框中有 <b>name属性 'area'.</b>
<form>
<input type="text" name="area">
</form>
</p>
<p>单击按钮,隐藏name为“address”的文本框</p>
<button onclick="selectByName()">隐藏</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type="text/javascript">
function selectByName() {
selector = document.getElementsByName('address');
element = $(selector);
// hide the element
element.hide();
}
</script>
</center>
</body>
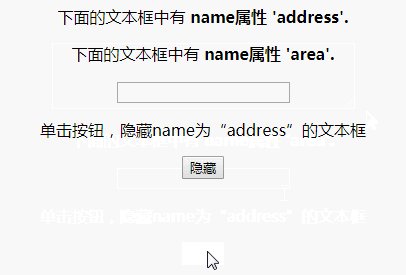
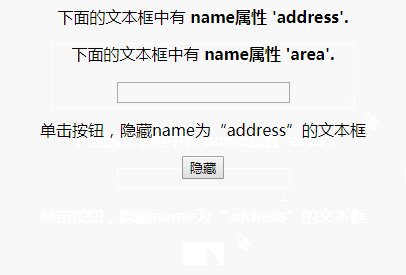
</html>输出:

以上就是如何使用jQuery按name属性选择元素?的详细内容,更多请关注0133技术站其它相关文章!



