
jQuery addClass()方法的使用
addClass()方法可以以两种不同的方式使用,下面具体介绍一下。
1、直接添加类名:
在这里,类名可以直接与将要选择的元素一起使用。
语法:
$(selector).addClass(className);
参数:它接受一个参数“className”,它是要添加的类的名称。
返回值:返回添加了新类的选定元素。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
margin: 8px;
font-size: 35px;
}
.selected {
color: ;
display: block;
border: 2px solid green;
width: 200px;
height: 60px;
background-color: lightgreen;
padding: 20px;
}
.highlight {
background: yellow;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<p>测试文本1!</p>
<p>测试文本2!</p>
<p>测试文本3!</p>
<script>
$("p").first().addClass("selected");
$("p").last().addClass("highlight");
</script>
</body>
</html>在上面的代码中,选择了“p”元素,并且在jQuery的.first()方法和.addClass()方法的帮助下,将“selected”类仅应用于第一个“p”元素。在.last()方法和.addClass()方法的帮助下,将“highlight”类仅应用于最后一个“p”元素。
效果图:

2、通过传递一个函数来添加新类:
在这里,可以将函数传递给所选元素的.addClass()。
语法:
$(selector).addClass(function);
参数:接受参数“function”。
返回值:返回带有添加函数的选定元素。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
background: white;
margin: 20px;
}
.red {
background: red;
width: 300px;
margin: 20px;
}
.red.green {
background: lightgreen;
margin: 20px;
border: 2px solid green;
}
body {
border: 2px solid green;
width: 350px;
height: 200px;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div>这个div应该是白色的</div>
<div class="red">这个div将是绿色的,因为它现在有"green"和"red"类。</div>
<div>这个div应该是白色的</div>
<script>
$("div").addClass(function(index, currentClass) {
var addedClass;
if(currentClass === "red") {
addedClass = "green";
}
return addedClass;
});
</script>
</body>
</html>在上面的代码中,选择了“div”元素,并且在函数的帮助下,将新类添加到所选的div元素中。
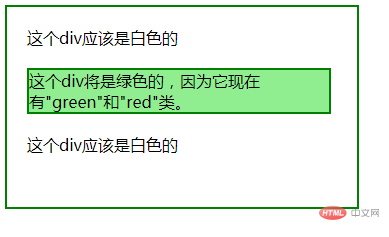
效果图:

以上就是jQuery的addClass()方法怎么用?的详细内容,更多请关注0133技术站其它相关文章!


