
在JavaScript中,想要将Set(集合)转换为Array数组,可以通过以下方式实现。
方法1:使用Array.from()方法
Array.from()方法从对象或可迭代对象(如Map,Set等)返回一个新数组。
语法:
Array.from(arrayLike object);
示例:
<script>
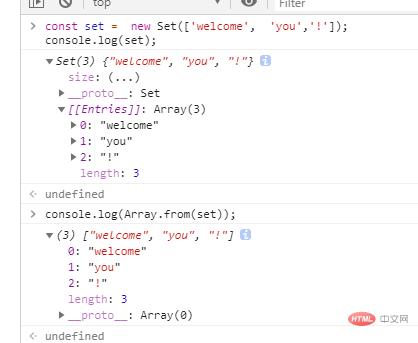
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>输出:

方法二:使用扩展运算符(三点运算符)“...”
使用扩展运算符“...”也可以帮助我们将Set转换为数组。
语法:
var variablename = [...value];
示例:
<script>
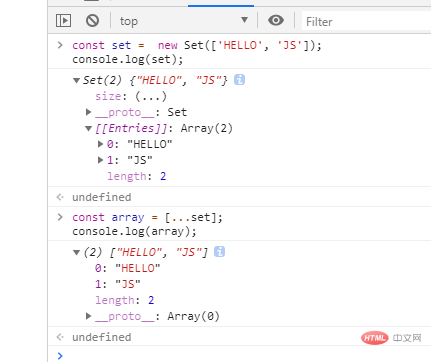
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>输出:

方法三:使用forEach
示例:
<script>
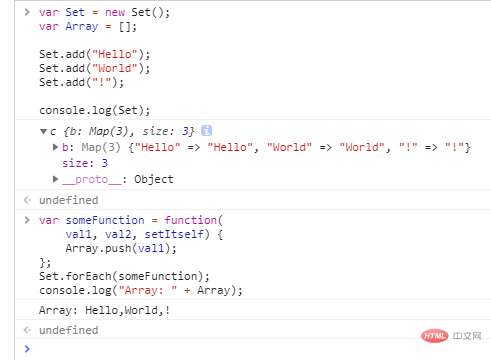
var Set = new Set();
var Array = [];
Set.add("Hello");
Set.add("World");
Set.add("!");
console.log(Set);
var someFunction = function(
val1, val2, setItself) {
Array.push(val1);
};
Set.forEach(someFunction);
console.log("Array: " + Array);
</script>输出:

以上就是如何使用JavaScript将Set转换为Array?的详细内容,更多请关注0133技术站其它相关文章!




