
css让div里面的文字底部对齐的方法
1、创建HTML元素
<div>文字在div的底部对齐</div>
2、添加css样式
div{
width:200px;
height:50px; /*设置div的大小*/
border:4px solid #beceeb; /*为了便于观察,显示出边框*/
display:table-cell;
vertical-align:bottom;
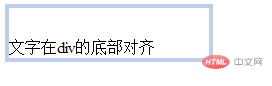
}效果图:

更多web开发知识,请查阅 HTML中文网 !!
以上就是css怎么将文字底部对齐?的详细内容,更多请关注0133技术站其它相关文章!




