
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
1、线性渐变(Linear Gradients):
包括向下,向上,向左,向右还有对角方向的渐变;
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
参数:
direction---规定渐变的方向,默认情况为:由上往下渐变;
color-stop1---开始的颜色;
color-stop2,.......---过渡的颜色;
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 100px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#e66465, #9198e5);
}
#grad2 {
height: 100px;
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to right, red , yellow);
}
#grad3 {
height: 100px;
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to bottom right, red , yellow);
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是红色,慢慢过渡到黄色:</p>
<div id="grad2"></div>
<h3>线性渐变 - 对角</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:</p>
<div id="grad3"></div>
</body>
</html>效果图:

2、径向渐变(Radial Gradients)
css径向颜色渐变(Radial Gradients)跟线性渐变(linear gradients)不一样,它不是沿着一个方向渐变,而是以一个点为中心,向四周辐射渐变,360度的。目前除了IE外的所有浏览器都支持css径向颜色渐变(Radial Gradients),但它们也都有各自不同的语法
语法:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 200px;
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
</style>
</head>
<body>
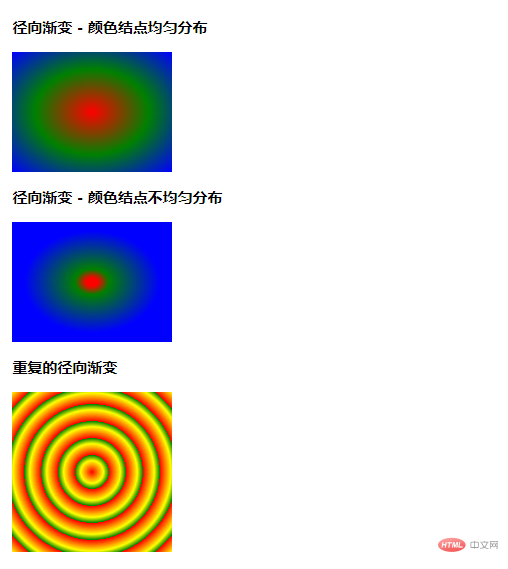
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<h3>径向渐变 - 颜色结点不均匀分布</h3>
<div id="grad2"></div>
<h3>重复的径向渐变</h3>
<div id="grad3"></div>
</body>
</html>效果图:

更多web前端相关知识,请查阅 HTML中文网 !!
以上就是css如何实现颜色的渐变效果?的详细内容,更多请关注0133技术站其它相关文章!




