
css text-overflow不生效怎么办?
css3 text-overflow失效
刚刚需要对div超出宽度的文字设置下,发现怎么都不起作用,无意间去除了里层a链接的display:inline-block,才正常。
页面效果:

div主要css:
.text-over {
width:263px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-break: break-all;
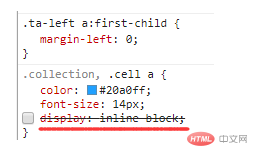
}div里的a链接css样式:

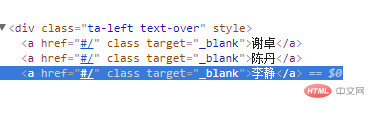
html代码:

CSS--text-overflow使用注意
设置在块元素上。
text-overflow有两个属性值,clip和ellipsis。clip 表示不显示省略标记(…),而是简单的裁切;ellipsis代表当对象内文本溢出时显示省略标记(…)
要想这两个属性起真正的作用,需要配合overflow:hidden;white-space:nowrap;使用。
overflow:hidden;代表着超出文本的部分不显示
white-space:nowrap;代表强制文本在一行显示。
完整代码:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
&必要的宽度限制
格式注意:
一般文字是用一个span包裹,但是ellipsis不能写在span里,否则无效,要写在最近的包裹了span的div里面,必须最近,否则祖父级别以上的也无效,不会显示....
更多web前端开发知识,请查阅 HTML中文网 !!
以上就是css text-overflow不生效怎么办的详细内容,更多请关注0133技术站其它相关文章!




