
Bulma是一个基于Flexbox布局模型的免费开源项目。该CSS框架也是轻量级、响应式的,并且具备移动优先的理念。对开发人员而言,Bulma和Bootstrap以及Foundation可以一起并列为三大最受欢迎的CSS框架,目前全球已经有超过15万名开发人员在使用Bulma。
Bulma之所以广受欢迎的原因还有其高度可读的命名规则,这对于新手开发人员来讲,会大大降低学习成本。还有一个比较有意思的点,Bulma在Github上可以说是明星选手般的存在,人气超高。

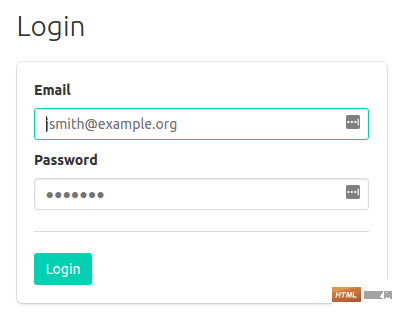
Bulma 框架最大的特点,就是简单好用。所有样式都基于class,只需为 HTML 元素指定class,样式立刻生效。
<a class="button is-primary is-large">Login</a>
上面代码中,a 元素只需加上几个class,就会出现一个主色调(is-primary)的大(is-large)按钮。

Bulma 是一个手机优先的框架,提供五个宽度断点,具有良好的自适应特性,可以随心所欲为不同设备设置不同样式。
mobile:小于等于768px
tablet:大于等于769px
desktop:大于等于1024px
widescreen:大于等于1216px
fullhd:大于等于1408px

它提供二十多种常用组件,比如表单 、表格、图标、面包屑、菜单、导航、Modal 窗口等等。简单的网站,可以不用写任何 CSS 代码。
基本用法
Bulma 的安装只需一步,把样式表插入网页即可。
<link rel="stylesheet" href="css/bulma.min.css"/>
使用更简单,就是为 HTML 元素加上class。
<a class="button">Button</a>
上面的代码为 a 元素加上button类,这个链接就会被渲染成按钮。

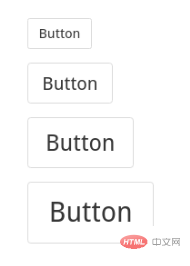
Bulma 提供大量的修饰类,用来改变基类的样式。它们都是以is-或has-开头。比如,要改变 Button 的大小,就可以使用下面的修饰类。
<a class="button is-small">Small</a> <a class="button">Normal</a> <a class="button is-medium">Medium</a> <a class="button is-large">Large</a>

Bulma 默认提供6种颜色。
is-primary
is-link
is-info
is-success
is-warning
is-danger

按钮状态的修饰类如下。
is-hovered
is-focused
is-active
is-loading
完整的修饰类清单请看官方文档(https://bulma.io/documentation/elements/button/)。
更多CSS的相关知识,可访问:web前端自学!!
以上就是什么是css Bulma框架?的详细内容,更多请关注0133技术站其它相关文章!




